스케치업 jhs powerbar c-point
- 3D Design Program / Sketchup Ruby
- 2024. 7. 8. 10:23
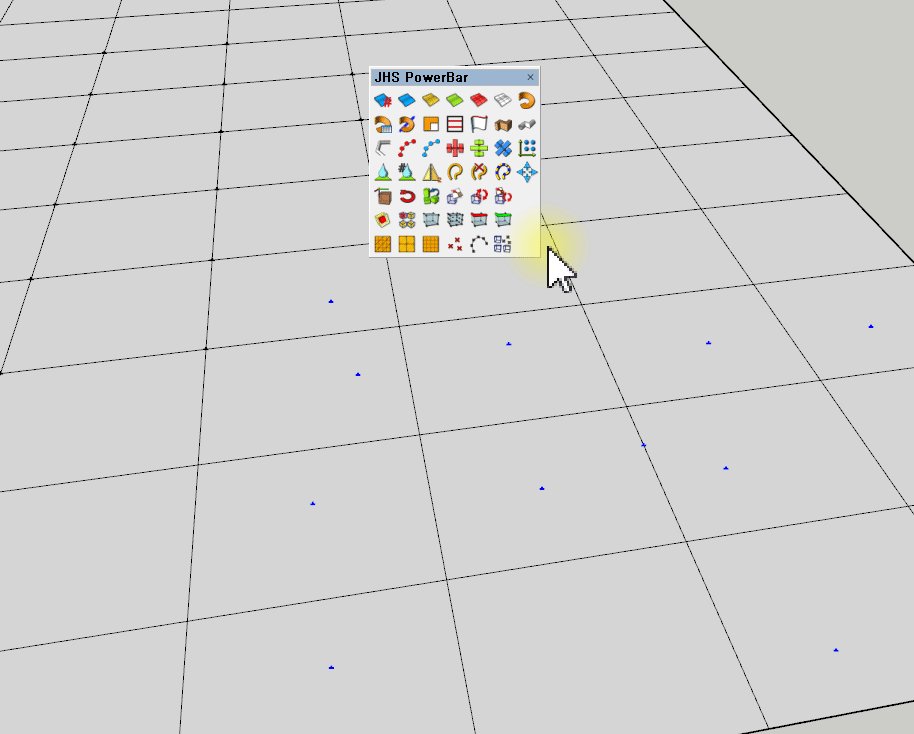
jhs powerbar의 마지막 부분에 위치하는 x표시의 다양한 아이콘들이 있습니다. 대부분의 스케치업 유저들이 눈여겨보지 못하는 기능인 c-point 기능들입니다. 이 포스팅에서는 c-point가 무엇인지 언제 쓰는 것인지 등 사용법에 대해서도 알아보도록 하겠습니다.

C-point
스케치업을 다루신지 꽤 되신분들도 c-point를 처음 들어 볼 수 있습니다. 자주 쓰는 3d 용어는 아니다 보니, 그런데 기능은 생각보다 자주 사용했었습니다.

바로 tape 기능을 사용하면서 자주 사용해보셨을 건데, 이 tape 기능에는 가이드라인 생성하는 방법도 있었지만, 가이드 점을 생성하기도 했습니다. 가이드 점으로 생성된 이 점을 c-point라고 합니다. entity point에서는 guide point로 나타나고 있죠.
c-point는 xy의 교차점 입니다.또한, 평면상의 점이며, 성격은 가이드라인에 속합니다. jhs powerbar 기능에서는 line 또는 face 내에서만 c-point 생성 기능이 사용 가능합니다. 빈 공간에서는 생성 안됩니다.
그럼 이걸 언제쓰는 걸까요?
가이드라인을 라인을 생성하는 대신 쓰는 것은 알았지만 점을 어디다 쓰는가? 사실 스케치업에서는 요소로서 점만 찍을 수 있는 방법이 기본기능 내에서는 실제로 존재하지 않습니다.
선 두개를 이어야 그 사이의 점을 이용할 수 있죠. 따라서, 점만 있으면 되는 상황에서 이런 기능을 이용한다고 보시면 되겠습니다. 또, 이렇게 찍은 cpoint를 이용하여 다양한 플러그인과 복합적으로 사용이 가능하기에 그런 상황에서도 필요합니다.
사용법
jhs 파워바에는 cpoint 관련한 기능이 크게 3가지가 아이콘으로 존재합니다.
C-point at vertex / Connect cpoints with line / Select cpoints and 1 component to place입니다. 가이드점을 찍는 것에서 그치지 않고 추가적인 기능이 붙은 것이 뒤의 라인과 컴포넌트 기능입니다.
C-point at vertex

이름처럼 꼭지점에 가이드점을 찍게 됩니다. 꼭짓점으로 인식되는 모든 곳에 cpoint를 놓게 됩니다.


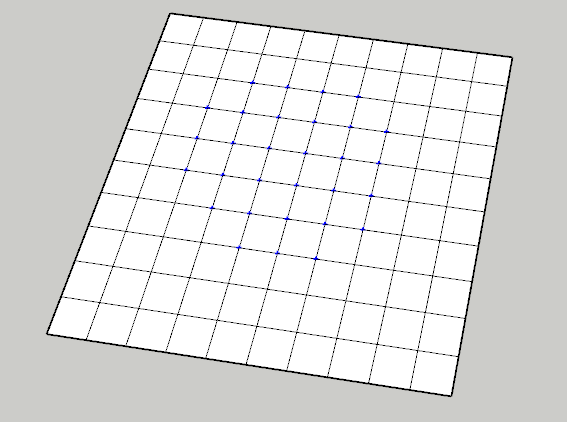
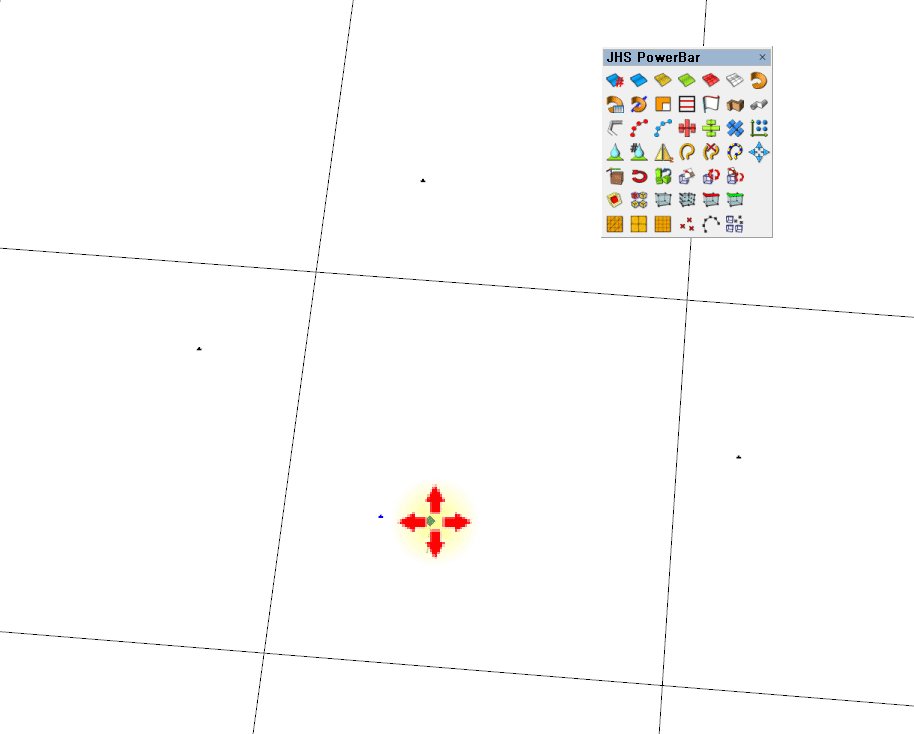
▲ 선택 후 아이콘을 클릭하시면 선택한 곳의 모든 교차점에 cpoint가 놓이는 것을 볼 수 있습니다.
선택을 하지 않고 쓰는 방식도 있습니다.

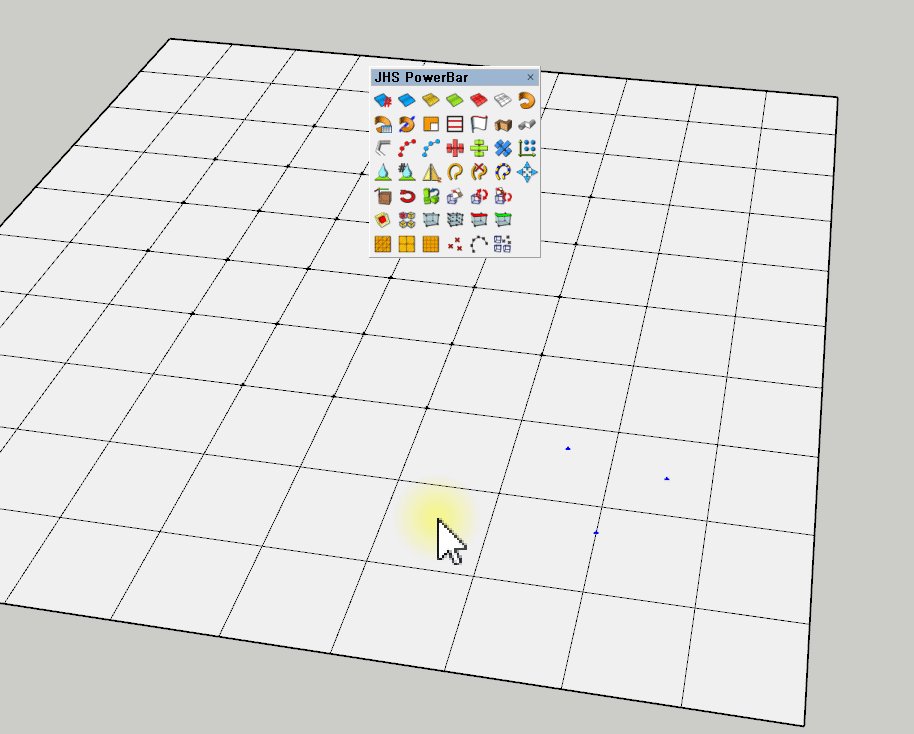
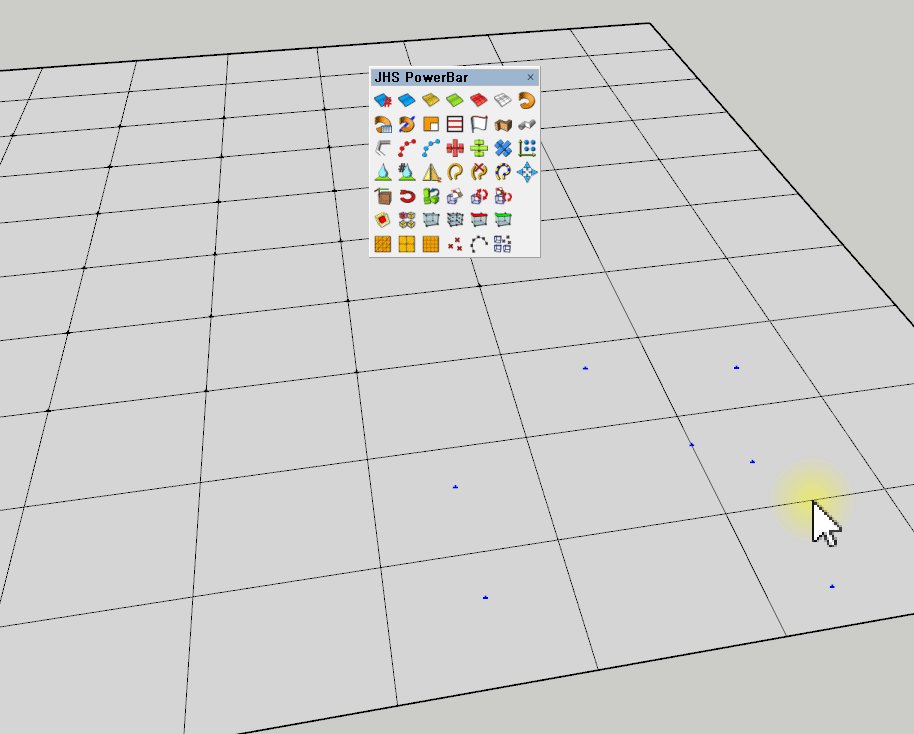
▲ 아이콘을 먼저 선택하게 되면 커서가 하얀색으로 바뀌게 됩니다. 이 상태에서는 요소와 상호작용은 하지 않기에 변위를 찍기만 하면 cpoint가 생성됩니다.
각 꼭지점과 snap이 발생하지 않기에 걸리는 것도 잘 없는데, 그렇다 하더라도 선 주위나 꼭짓점 주위에서 클릭하면 c-poin가 커서에서 벗어나 요소 위에 찍히는 것도 보실 수 있습니다.
Connect cpoints with line

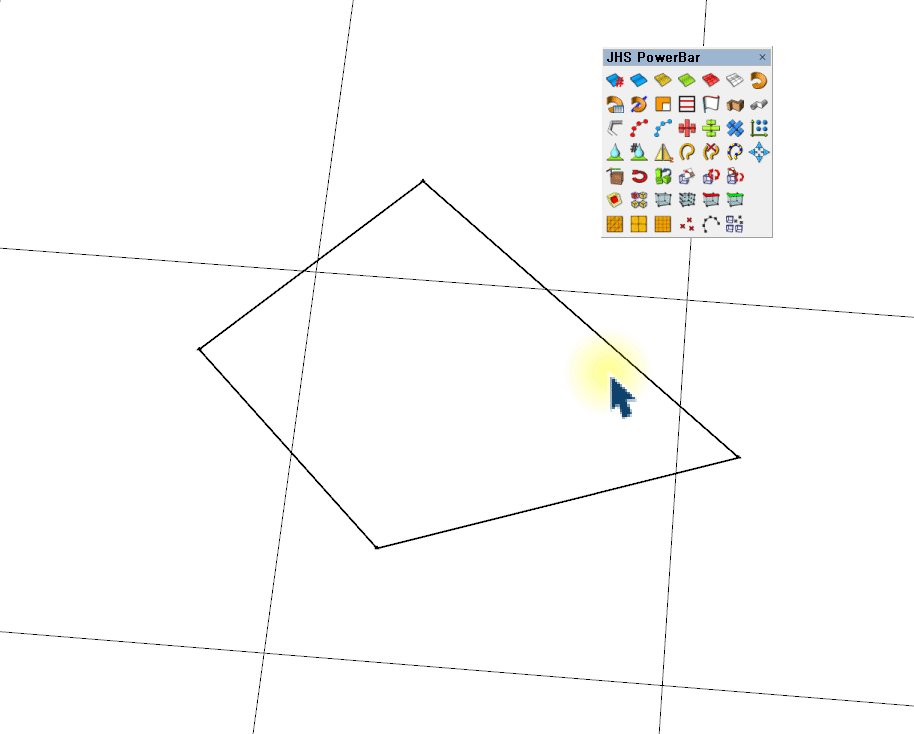
아이콘 모습을 보시면 아시겠지만 cpoint 간 선으로 연결하게 됩니다.
이 점을 잇는 방식은 점을 찍은 순서에 따라 이어주는 것이 아니라 점간의 거리로 결정이 됩니다.

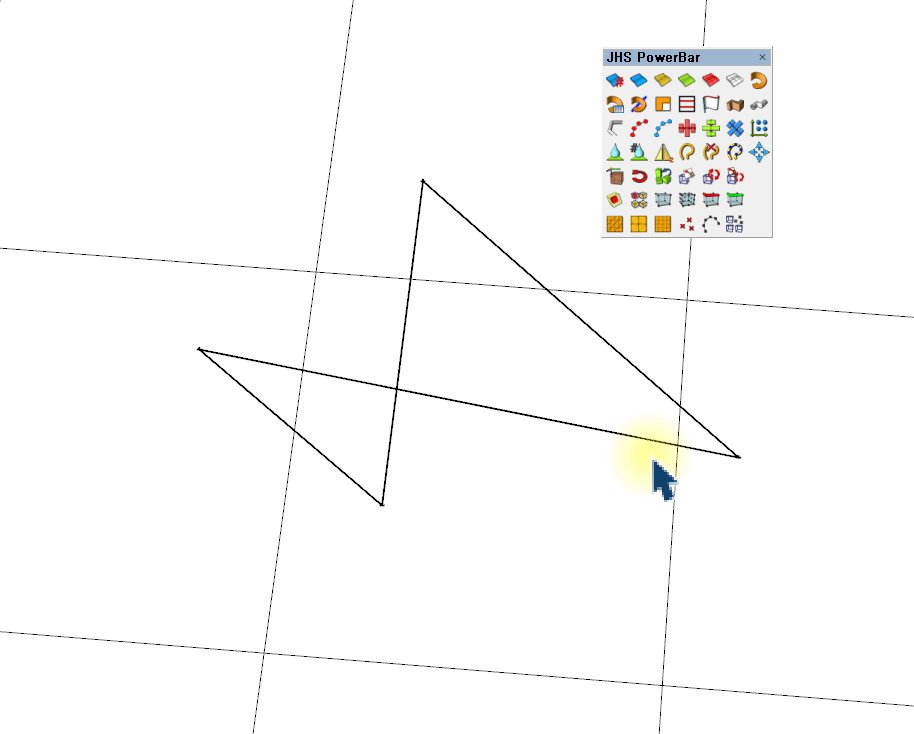
▲ 선택은 cpoint만 인식하기에 선이 같이 선택되어도 cpoint만 잇게 됩니다.
위와 같이 위치가 가까운 점에서 인식이 되기에 반듯하게 원하는 상태로 이어지게끔 하려면 cpoint 거리 조정 미세하게 해야 하는 경우도 있어야 하며, 어떻게 조정하느냐에 따라 선간 겹칠 수도 있습니다.
만들어진 선은 그룹이 되어 있기에 따로 수정을 하기가 편하고, 지우고 다시 재생성하기가 편합니다.
Select cpoints and 1component to place

이 3가지 기능 중 평상시에도 많이 쓰는 기능이 이 Select cpoints and 1component to place 기능입니다. 이 기능은 가져다 놓은 cpoint 위에 원하는 component를 배치하도록 해줍니다.


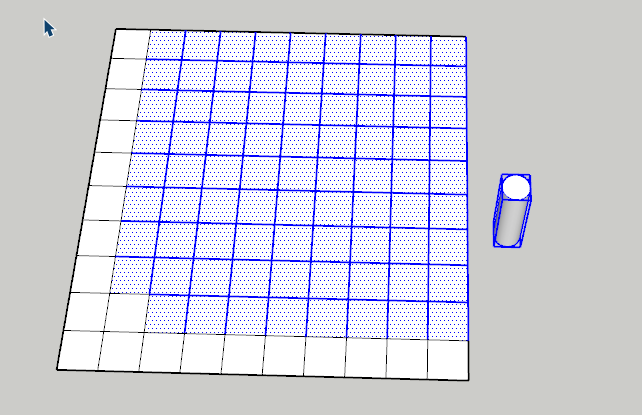
▲ 위와 같이 cpoint at vertex로 cpoint를 놓습니다. 오른쪽과 같이 선과 면 같이 선택돼도 상관없습니다만 cpoint와 오른쪽 기둥모양의 component도 같이 선택했습니다. cpoint와 컴포넌트는 같이 선택이 되어야 합니다.
이 상태로 기능을 실행합니다.

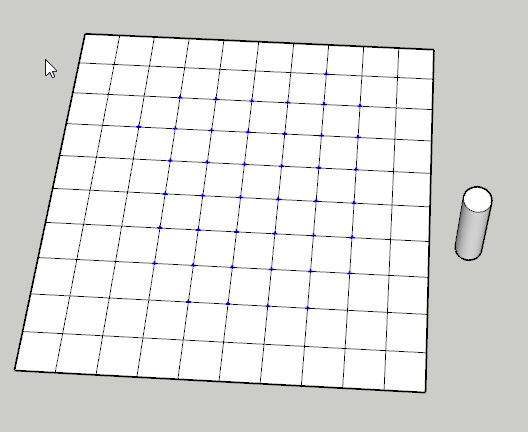
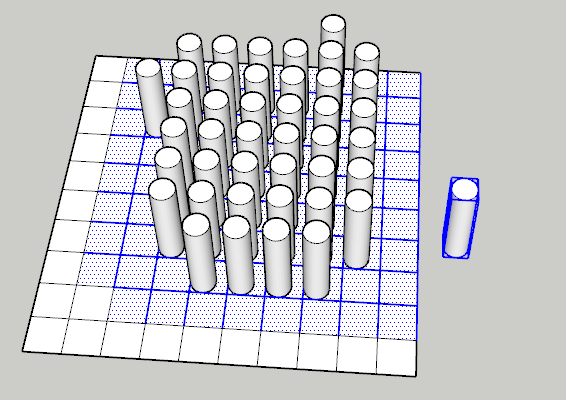
▲ 해당 c-point 위에만 기둥이 올라가는 것을 볼 수 있습니다. component 위치는로컬 axis의 원점을 cpoint로 기준이 맞춰지기에 component 내부에서 로컬 axis 혹은 오브젝트를 움직여서 위치를 맞추시면 되겠습니다.
cpoint를 이용한 플러그인들이 적지 않기에 jhs 파워바에서 쉽게 익혀 놓는 것이 좋을 듯 합니다.



