스케치업 jhs powerbar JS mover 사용법 오브젝트 키보드 이동 루비
- 3D Design Program / Sketchup Ruby
- 2024. 6. 11. 10:31
jhs 파워바에는 뭐 이런 기능도 있지 하는 몇 개의 기능들이 있는데, 기능들 중에서는 3군 정도로 중요도가 낮습니다. 그런데 이게 은근히 다른 루비에서는 찾아볼 수 없는 기능이고 생각보다 요긴하게 쓰입니다. 그런 기능 중 하나가 JS mover라고 할 수 있겠습니다. 이 포스팅에서는 JS mover에 대해 알아보도록 하겠습니다.

JS mover

작은 크기의 오브젝트들을 여러개 가져오거나 3d 웨어하우스에서 불러들이게 되면 배치를 해야겠죠.
처음 하나, 둘 많게는 10개까지 정말 귀찮지 않을 수가 없습니다. 또한 move 툴은 매번 기준점을 지정하고 써야 하기에 동일한 z축선상에 기준을 클릭하고 써야 합니다. 스냅이 잘못 걸리기라도 하면 귀찮은 일이 또 발생하게 됩니다.
이 JS 무버는 제가 조경 나무 배치를 할 때나, 인테리어 내 소품 배치 할 때 짜증 나던 구간을 편하게 해 주던 루비입니다.
키보드 방향키를 이용하여 움직이기 때문에 좀 더 편하게 이용할 수 있게 될 것입니다.
사용법
사용법은 정말 간단합니다. 그러니 jhs 바 기능에서도 3 군이라고 부르면서 제가 쓰는 거겠죠?
모든 것은 키보드 방향키에 의존하게 됩니다.
기억하실 것은 이동에 대한 거리를 입력하는 것과 방향 그리고 기능키를 누르면 더 넓게 혹은 더 좁게 이동도 가능하다는 것입니다.

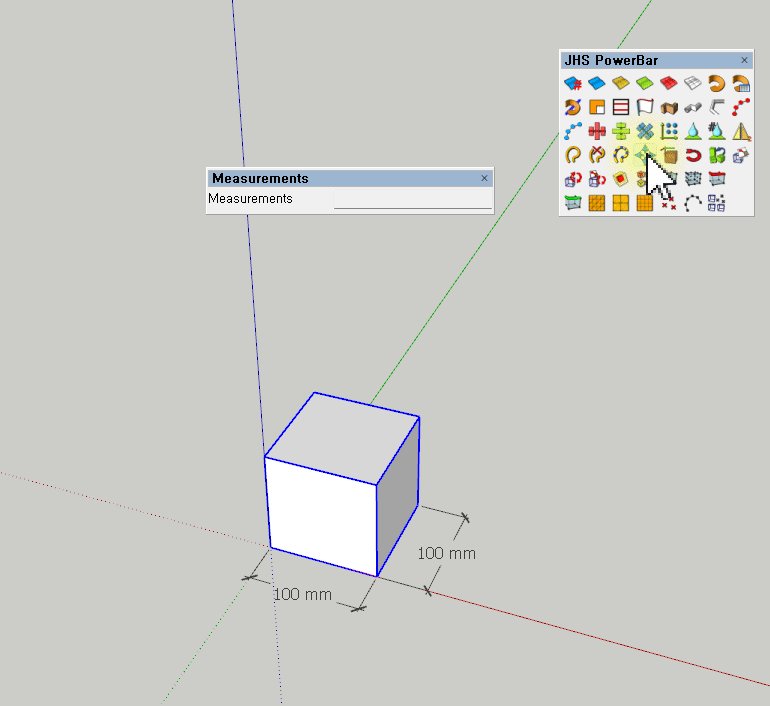
▲ 100x100x100의 정육면체입니다.
사용법은
- 움직일 오브젝트 선택 (다수여도 관계 x)
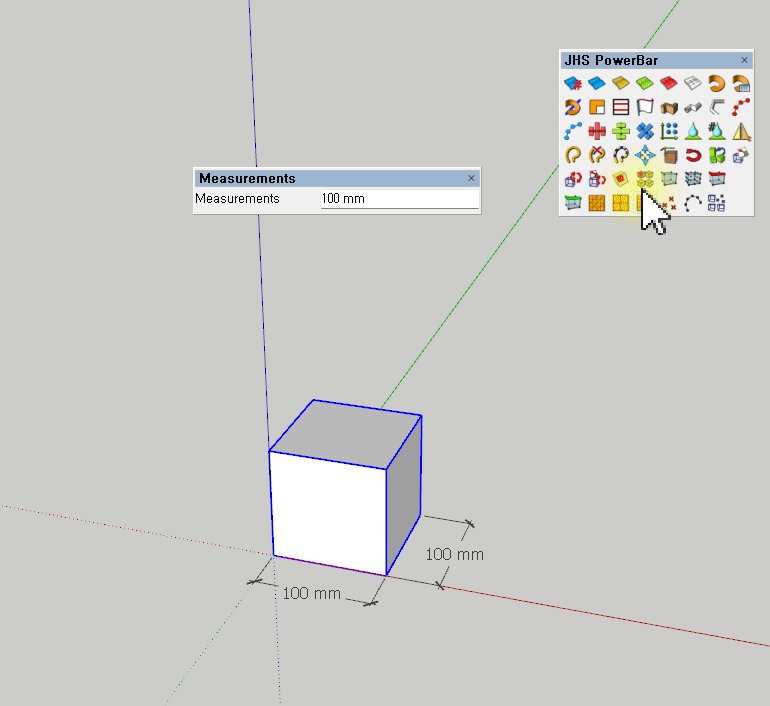
- 기본 치수 간격 입력
- 방향키로 간격만큼 이동
위의 1~2번까지만 아시면 사실상 설명은 끝입니다. 다만 여기서 조금 더 익히실 부분은 각 방향키가 담당하는 방향과 간격의 세밀함과 더 넓힐 수 있는 기능키입니다.
방향키(축 방향)
← ,→ : X축 이동
↑ , ↓ : Y축 이동
Alt + ↑ , ↓ : Z 축 이동
기능키(간격 조정)
Ctrl + 방향키 : 기본 간격 x 0.1
Shift + 방향키 : 기본 간격 x 10
위의 기능키를 매번 외우기보단 막 누르다 보면 아 이게 조밀하게 해주는 키구나 shift가 간격이 더 넓혀 주는 거구나 이런 식으로 익히는 게 좋습니다. 저 역시 이걸 외우기보단 매번 쓰면서 그때그때 쓰는 카라 기억해 놓고 있지는 않습니다.
사용법이 워낙 쉽다 보니 다시 사용하는데도 금방 다시 쓰는 데는 문제없더군요. 메커니즘만 알아두시면 됩니다.

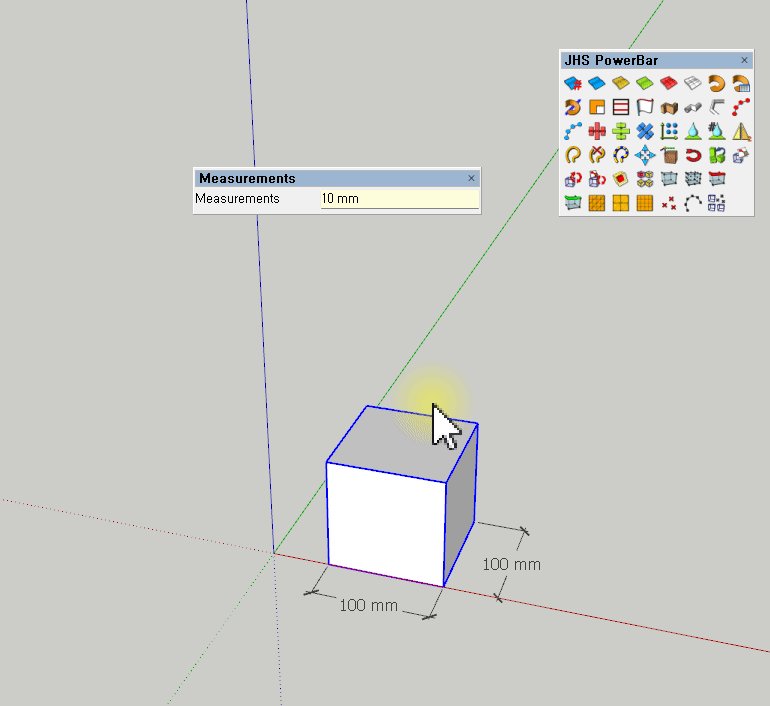
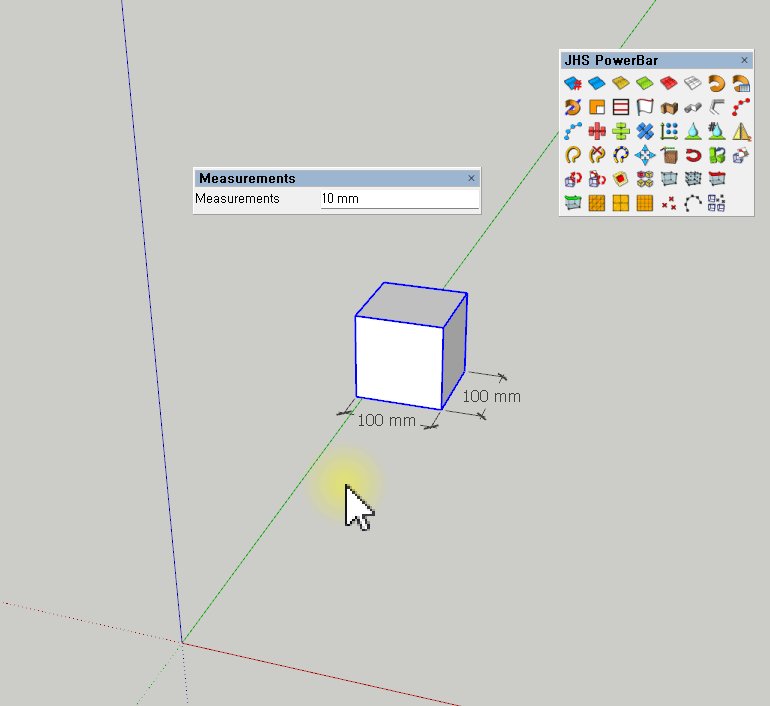
▲ 10mm를 기본으로 사용해서 옮기는 모습입니다.
마우스로 일일이 클릭하는 것보다 이게 더 간편할 때가 많습니다.
가령 화장대 위에 소품 놓을 때 말이죠. 마우스 스냅이 다른 곳에 한번 걸릴 때마다 얼마나 짜증 나는지. js 무버 한번 이용해 보시기 바랍니다.



