티스토리 이미지 배너 만들기 간단해~ 사이드바 이미지 배너 넣기~!
- Web Activities/Tistory
- 2020. 5. 4. 15:36
안녕하세요 도마스 핸드입니다. 오늘은 티스토리 블로그에서 사이드 배너를 이용하여 내가 원하는 이미지를 배너화 하는 것에 대해 알려드리려고 합니다. 이건 사이드 배너 이미지 광고를 넣고 싶은데 어떻게 해야 하나 생각을 해보다가 넣게 되었는데, 이게 가장 쉬운 방법인지는 모르겠네요. 더 쉬운 방법이 있다면 이 포스팅한 다음 업데이트해서 올리겠습니다.
이에 대한 활용으로는 나 자신에 대한 프로필을 올리거나, 블로그 내 광고를 하는 배너로서 사용을 한다거나, 공지 그림으로도 쓸 수 있겠습니다. 저의 경우에는 현재 과외나 쿠팡 파트너스에 대한 대가성 문구를 사이드바 자체에 게재함으로써 블로그 어느 글에서든 이 배너를 볼 수 있게 해 놓았습니다. 생각보다 어렵지 않으니 쉽게 따라올 수 있도로 설명해보도록 하겠습니다.
참고로 해당 티스토리 팁은 새 에디터에서 진행되었고, 옛 에디터에서의 적용 여부는 확인되지 않았습니다. 또, 스킨들 중에는 사이드바 이용에 제한이 되는 스킨도 있기에 이점 양해해주시면 감사하겠습니다.

저의 경우는 어떻게 넣어 놓았는지 한번 보고 가겠습니다.


▲ 현재 보고 계시는 것처럼 사이드바 위쪽으로 이미지 배너 하나, 최근 글 위쪽으로 쿠팡 파트너스 대가성 문구가 있습니다. 아래쪽으로 위와 같이 넣는 방법에 대해 알려드리겠습니다. 다만 해당 이미지들은 포토샵으로 만들었기에 원하시는 배너나 그림은 다른 툴을 이용하셔서 만드는 것을 추천드립니다. 아래 링크의 무료 캔버스 사이트에서 무료로 원하시는 이미지들을 이용하여 배너용 이미지나 섬네일을 쉽게 만드실 수 있을 거예요. 미리 캔버스 추천드립니다.
https://domashand.tistory.com/66
자 그럼 아래부터 본격적으로 얘기드릴게요.

▲ 먼저 블로그 관리에서 플러그인 탭을 메뉴에서 눌러주시고 배너 출력을 검색해서 눌러주시면 되겠습니다.

▲ 팝업 되는 해당 창에서 적용을 누르고 닫아주시면 되겠습니다. 이렇게 함으로써 사이드바에서 이미지용 배너를 추가할 수 있는 메뉴가 생성되었을 것입니다. (확인은 나중에 하는 걸로)

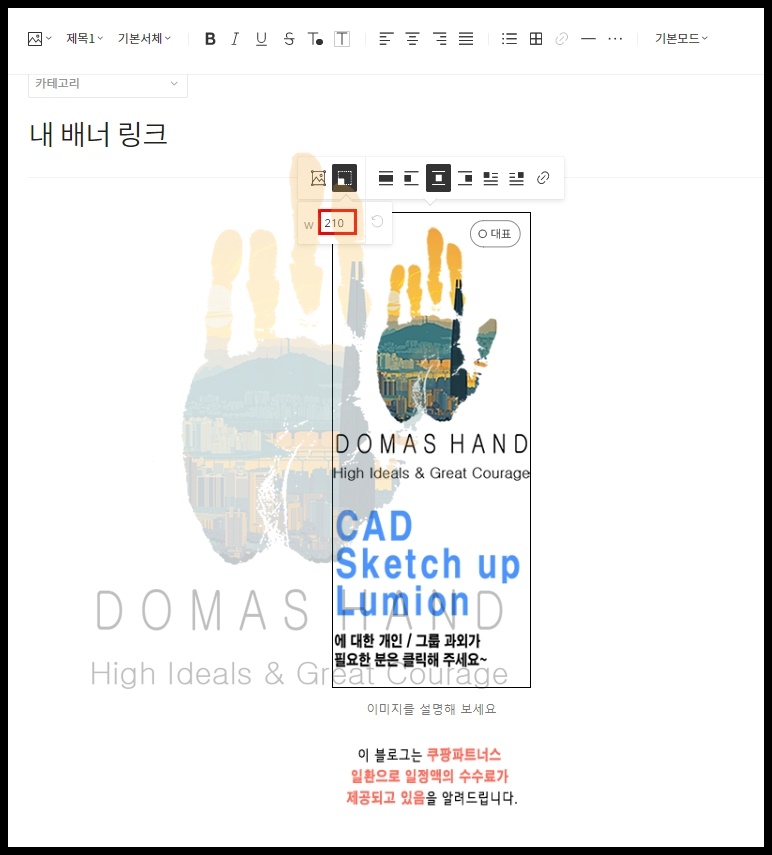
▲ 새로운 글쓰기를 해서 우리가 사이드바에 넣을 해당 이미지를 넣고 사이드바 넓이에 맞는 크기로 넣어주시면 되겠습니다. 이는 이미지 자체의 픽셀에 영향을 받기 때문에 이미지 편집기를 통해 px크기를 변경해서 넣어주시면 크기 조절에 유용하겠습니다.

▲ 그런 다음 비공개 눌러 주시고 비공개 저장을 눌러 주시면 되겠습니다.

▲ 비공개 글로 들어가셔서 올리고 싶은 글의 오른쪽을 눌러 이미지 주소를 복사해 주도록 합시다.

▲ 블로그 관리에서 꾸미기 -> 사이드바 메뉴로 들어가시면 이미지 배너 출력이라는 메뉴가 플러그인이란는 파란 글씨와 함께 새로 추가된 것을 확인할 수 있을 겁니다. 해당 플러그인 메뉴를 왼쪽의 삼선 버튼 또는 +버튼을 이용하여(파란색 동그라미 부분) 원하는 사이드바 위치에 옮겨줍시다. (빨간 화살표대로 옮겨 줬습니다.) 옮겨진 부분에 보면 편집이 보일 거예요. 편집 클릭~


▲ 왼쪽 그림처럼 이미지 배너 출력에 대한 이름과 비공개 페이지 이미지에서 복사해온 url을 이미지 url이라는 빈란에 넣어주시면 되고, 이미지 배너가 클릭되었을 시 이동될 페이지를 그 아래 연결한 url에 넣어주시면 되겠습니다. 그리고 마지막으로 절대 잊어선 안될 것이 있습니다. 다 해놓고 그냥 나가시면 안 되죠. 아래 변경사항 저장을 클릭해 주시면 되겠습니다. (안 하고 그냥 나가면 다시 해야겠죠)
배너로 쓸 이미지만 있다면 어렵지 않습니다. 다만 크기 설정하는 것이 처음에는 익숙지 않아 여러 번 해야 할 겁니다. 그래서 아무 이미지나 일단 다운로드하으셔서 먼저 연습해보시고 이미지를 만드는 것을 추천드려요.
그리고 아래에는 무료 이미지 사이트들과 블로그에 필수로 필요한 폰트 등의 사이트 모음입니다. 부디 도움이 많이 되었으면 하네요 ^^
2019/06/15 - [소개 & 리뷰 & 팁/Design] - 저작권 걱정 없고 퀄리티 좋은 무료 이미지 사이트 추천 모음 ①
2019/06/29 - [소개 & 리뷰 & 팁/Design] - 저작권 걱정 없고 퀄리티 좋은 무료 이미지 사이트 추천 모음 ②
2019/06/30 - [소개 & 리뷰 & 팁/Design] - 저작권 걱정 없고 퀄리티 좋은 무료 이미지 사이트 추천 모음 ③
2019/07/07 - [소개 & 리뷰 & 팁/Design] - 저작권 걱정 없고 퀄리티 좋은 무료 이미지 사이트 추천 모음 ④
2019/07/14 - [소개 & 리뷰 & 팁/Design] - 저작권 걱정 없고 퀄리티 좋은 무료 이미지 사이트 추천 모음 ⑤
2019/07/27 - [소개 & 리뷰 & 팁/Design] - 저작권 걱정 없고 퀄리티 좋은 무료 이미지 사이트 추천 모음 ⑥
2019/08/03 - [소개 & 리뷰 & 팁/Design] - 반드시 필요한 저작권 걱정없는 무료 이미지 14사이트 추천 정리
2020/03/29 - [소개 & 리뷰 & 팁/Design] - [유용한 사이트] 썸네일 무료 사이트, 썸네일에 시간버리지 말자~
2020/03/30 - [소개 & 리뷰 & 팁/Design] - [유용한사이트]상업용 무료 폰트 사이트 추천, 폰트가 살아야 글이 산다
글봐주셔서 고맙습니다.
구독, 좋아요
한번씩만 눌러주시면 저에게 큰 힘이 되겠습니다.
(비로그인도 구독, 좋아요됩니다~ 맘껏 눌러주세요)