스케치업 루비 라운드 코너(Round corner) 다운로드, 사용법
- 3D Design Program / Sketchup Ruby
- 2024. 2. 14. 11:01
스케치업을 이용하다 보면 모서리가 있는 상태의 모델링은 정말 쉬운데 라운드가 들어가 있는 모가 깎인 형태의 모델링을 만드는 것이 힘든 것을 알 수 있습니다. arc를 쓰면 되지 않냐 하지만 모서리가 3개가 만나는 시점부터 형태적으로 다르다는 것을 알 수 있습니다. 그래서 이 포스팅에서는 모깍이 형태의 fredo6의 라운드 코너라는 루비를 알아보고 무료 다운로드에 사용법까지 알아보겠습니다.

라운드 코너 Round corner
라운드 코너는 fredo6에서 제공하던 아주 유용한 무료 툴입니다. 그런데 fredo6에서 fredo corner라는 비슷한 bevel 기능을 갖춘 루비를 출시하고 유료화 진행을 했습니다.
그 뒤로 라운드 코너는 업데이트 되지 않은 상태로 남겨져 무료툴로는 남아 있는 상태입니다.
라운드 코너 무료 다운로드
아래의 링크에서 무료 다운로드 받도록 해두었으니 필요하신 분들은 다운로드하고 쓰시면 되겠습니다.
roundcorner.rbz
drive.google.com
한 가지 알고 가셔야 할 점은 이 루비는 fredo6의 lib 루비가 선행적으로 설치가 필수적으로 되어야 실행이 가능합니다. 그래서 이 루비가 없으신 분은 아래쪽에서 따로 다운로드하여 먼저 설치해 주신 다음 라운드 코너를 설치해 주시면 되겠습니다.
혹시, 루비 설치 방법을 모르시는 분은 해당 링크를 통해 설치를 진행 해주세요
LibFredo6.rbz
drive.google.com
개념
앞서 모를 깎는다라고 표현을 했었는데 루비의 이름은 라운드 코너입니다. 둥글게 코너를 돌린다라는 뜻인데 이게 모를 깎는 것과 어떤 원리로 같은 건지 이해가 안 되시는 분들이 계실 겁니다. 일반적으로 스케치업을 제외한 모델링 툴들은 모두 bevel이라는 기능을 가지고 있습니다. blender, c4d, 3dmax 등은 말이죠. round 코너라는 루비가 가지는 기능과 같은 맥락의 기능입니다.


위의 왼쪽 그림과 같이 bevel이라는 뜻은 비스듬한 면 사면을 뜻합니다. 그런데 이런 비스듬한 면이 여러 개가 되면 어떻게 될까요? 모가 점점 많아지고 거기에 soften, smooth가 먹힌다면 이 사면은 점점 둥글게 보일 것입니다. bevel과 라운드 코너가 이러한 개념인 것입니다. 이 부분을 생각을 하시고 사용법을 익히면 까먹지 않고 다음에 쓰셔도 잘 이용할 수 있을 것입니다.
스케치업의 라운드 코너란?
스케치업 라운드코너는 프레도 코너와 크게 두 가지입니다. 프레도 코너가 유료화가 되면서 이제는 초보자가 쉽게 접할 수 있는 무료 루비가 라운드 코너로 제한된 상황입니다. 그래도 라운드 코너가 필수적인 기능들은 다 갖추고 있기 때문에 크게 염려할 부분은 아닙니다.

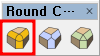
스케치업 라운드 코너에는 크게 3가지 기능이 있습니다.



▲ 아이콘 왼쪽부터 직육면체로 표현했을 때의 모습입니다.
이름은 왼쪽부터 Round corner / Sharp corner / Bevel입니다. 위에서 말했듯 모두 다른 모델링 툴에서는 가지는 bevel 기능인데 가장 오른쪽에 있는 비스듬하게 잘린 면을 가진 기능을 따로 Bevel이라 이름 붙인 것을 볼 수 있습니다.
그럼 이제 각 기능들과 사용법에 대해 알아보도록 하겠습니다.
사용법
라운드 코너부터 베벨까지 이 3가지 기능을 사용할 때 편집모드에서의 선택 관련한 부분들은 모두 같습니다. 그래서 이 공통부분인 선택법을 먼저 알고 가도록 하겠습니다.
라운드 코너 편집 모드에서 선택 시 몇 가지 기억하실 원칙은 아래와 같습니다.
- 선택된 요소를 재선택시 선택해제 됩니다.
- 면 위 커서는 붉은색이며, 클릭 시 면에 종속된 선 전체가 선택됩니다.
- 선 위 커서는 노란색이며, 클릭시 선만 선택됩니다.
- 꼭짓점 위 커서는 파란색이며, 클릭 시 점과 연결된 모든 선이 선택됩니다.
- 선택되지 않은 면이나 선에서 더블 클릭시 모든 선이 선택됩니다.
ctrl이나 alt 등 기능키를 이용한 선택은 하실 필요가 없으니, 위의 원칙만 지키고 편집 모드에서 자유롭게 선택 가능하겠습니다. 또한, 편집모드 이전 미리 선들을 미리 선택하고 편집 모드를 들어가시면 선택된 상태로 편집 모드에서 실행되는 것을 보실 수 있습니다.

Round corner
3가지의 기능 중 가장 많이 사용하는 기능이며, 대표하는 기능입니다. 라운드 코너라는 이름에서 보듯 모와 꼭짓점을 둥글게 깎아주는 기능입니다.


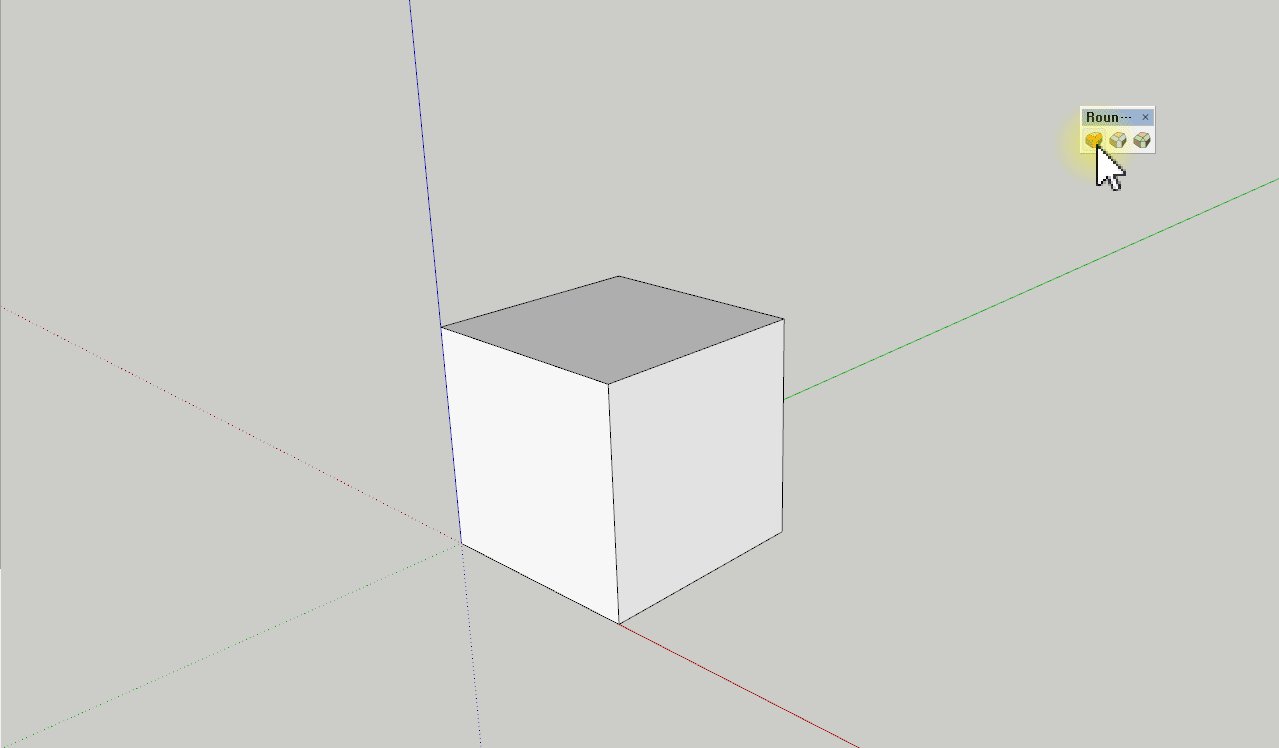
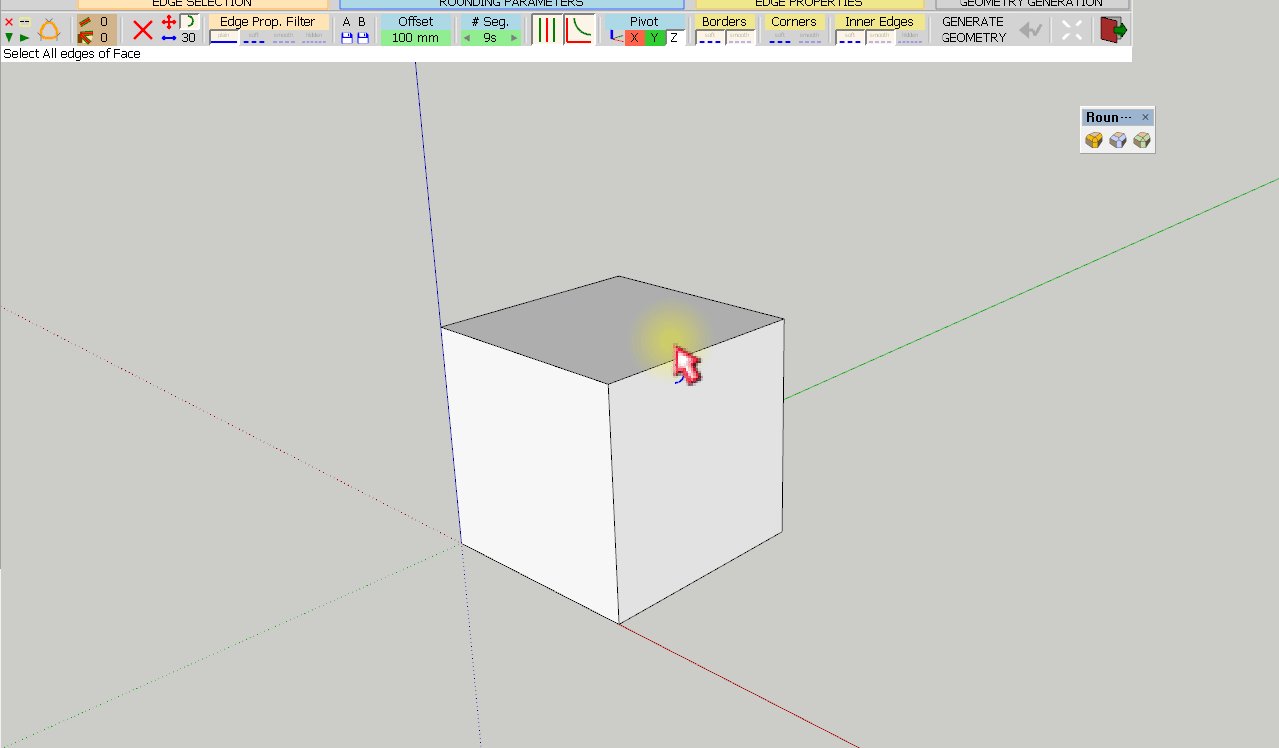
▲ 앞으로의 3가지 기능 모두 사용법은 같습니다. 모가 깎였으면 하는 모서리를 선택하시고, 아이콘 버튼을 클릭하면 됩니다. 여기서 면은 무시되니 같이 선택하셔도 무방합니다.

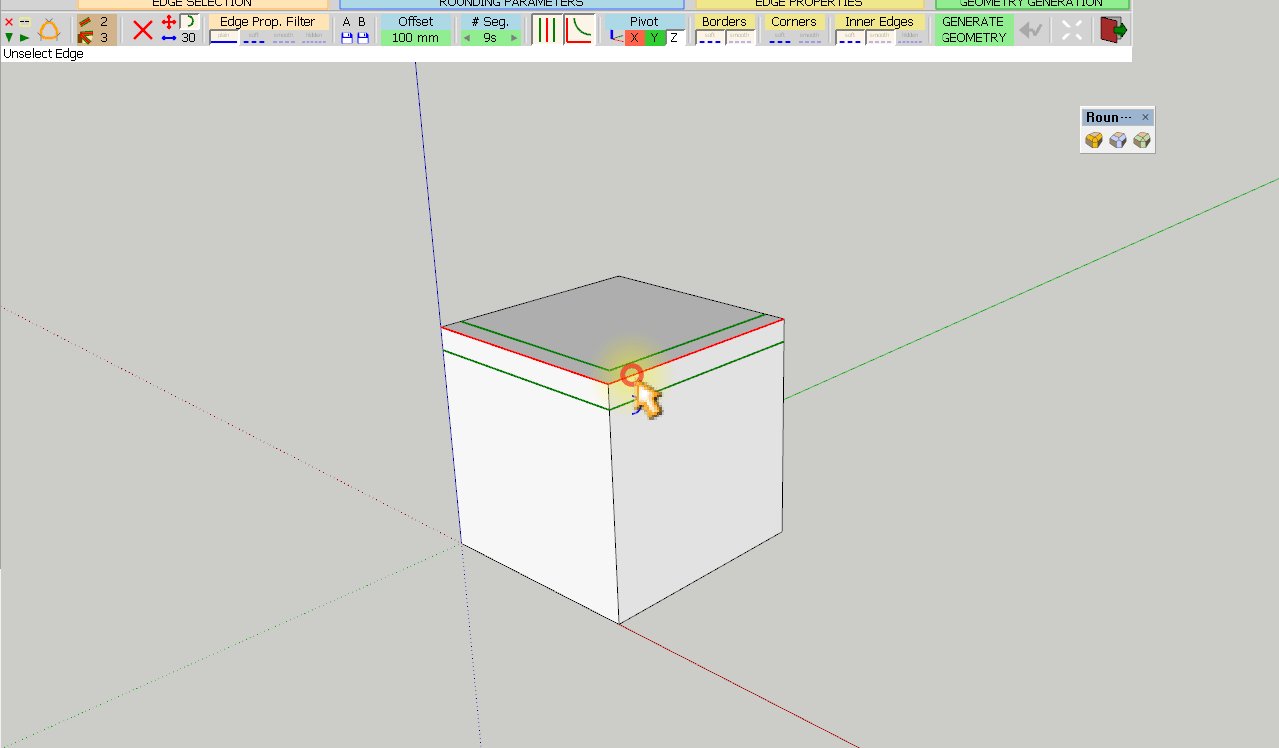
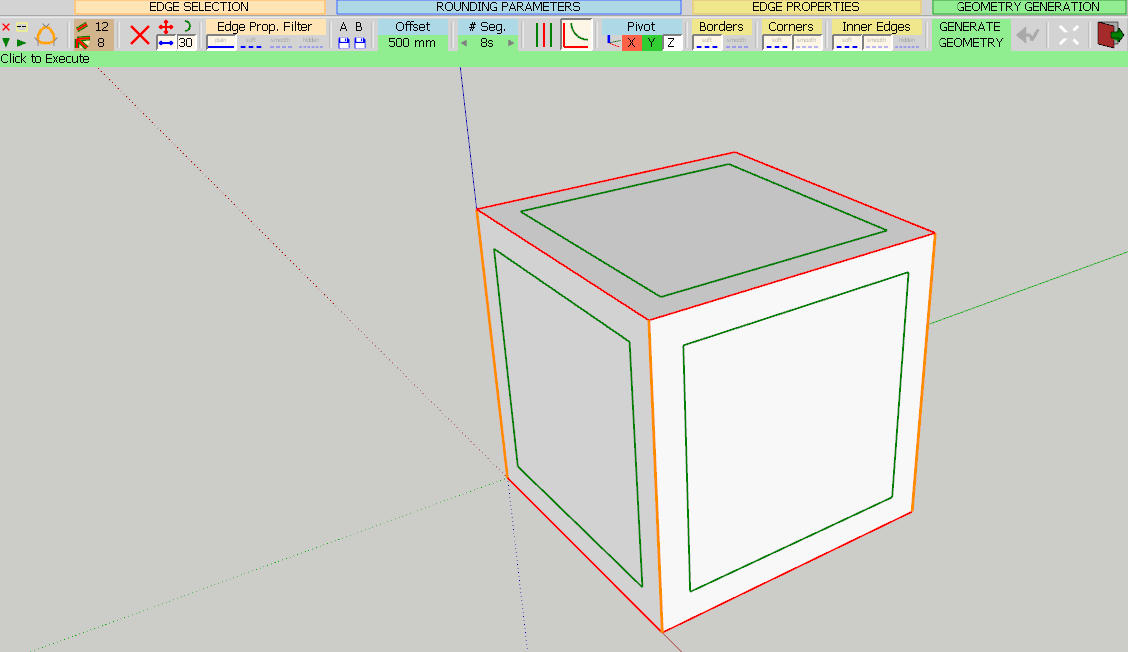
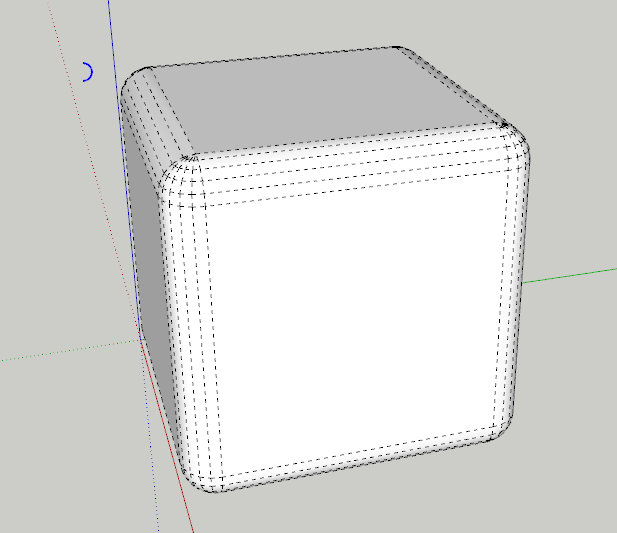
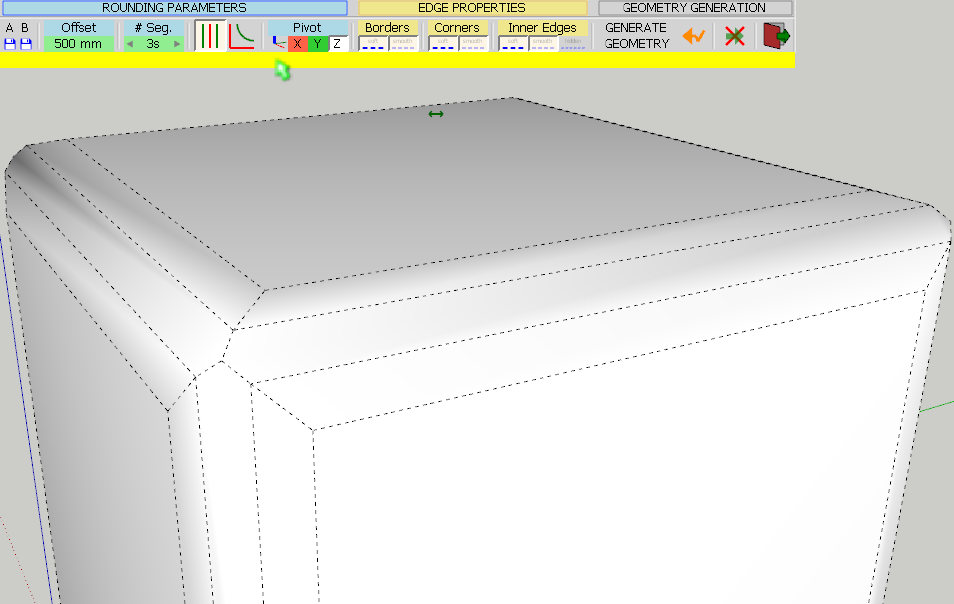
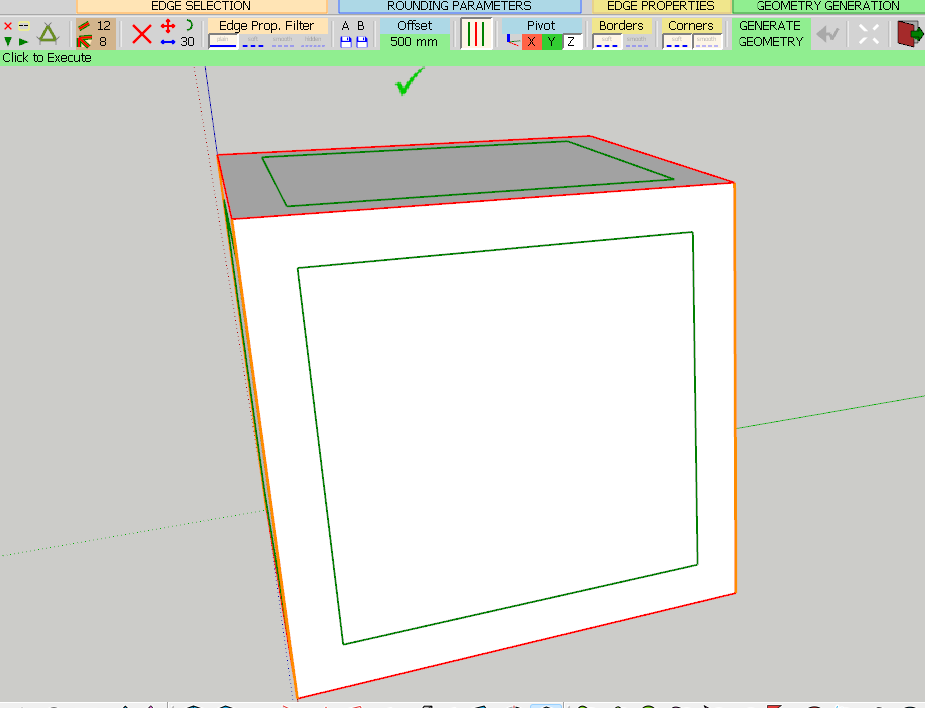
▲ 라운드 코너 편집 모드로 들어가게 됩니다. 위에서 보이는 정육면체의 초록색과 붉은색 선들이 보일 겁니다. 붉은 색선은 현재 선택했던 선들이고, 초록색 선은 라운드 들어가게 되는 범위 즉, 오프셋입니다. 위의 메뉴에 선택해야 할 부분이 많다고 걱정할 필요 없습니다. 봐야 할 부분들이 몇 개 정해져 있으니 말이죠.

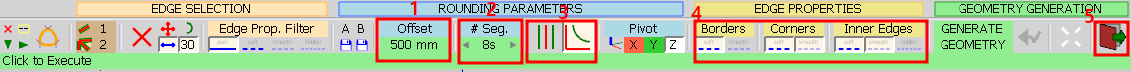
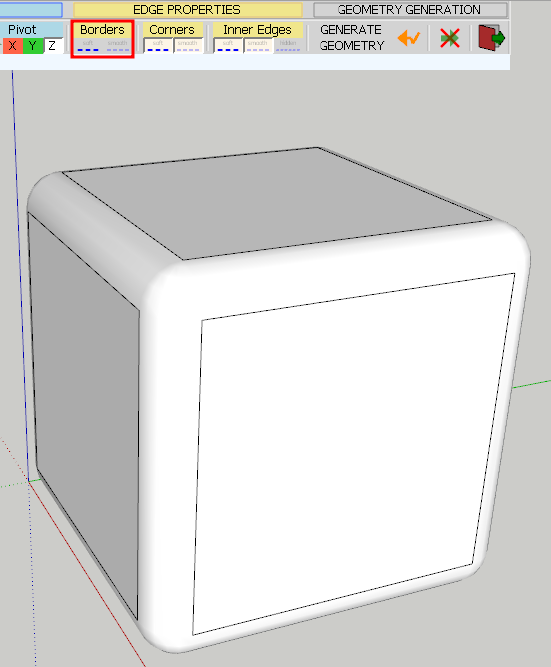
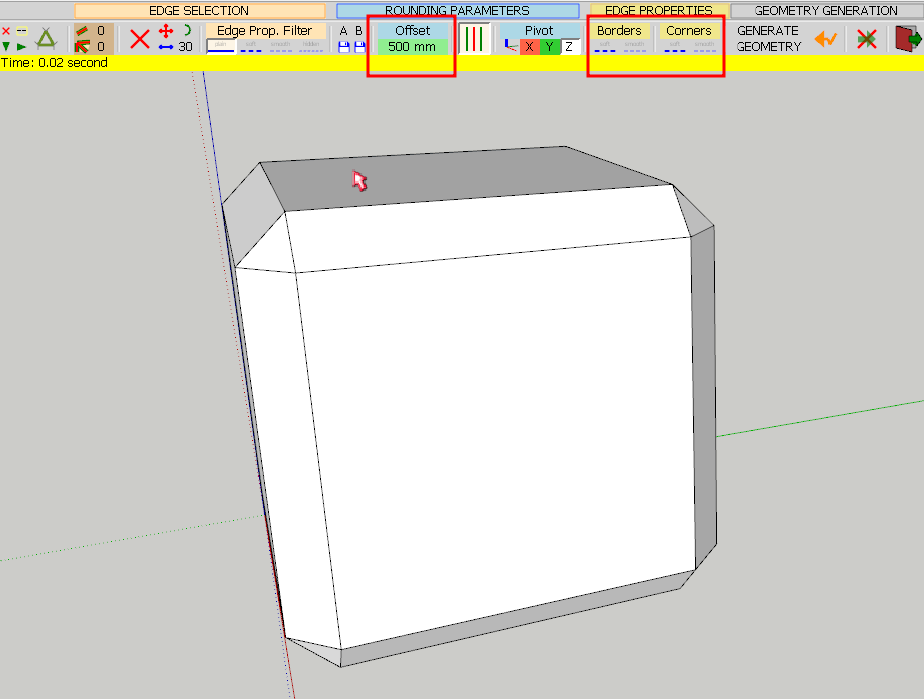
▲ 위의 메뉴는 나머지 2 기능을 설명할 때도 거의 비슷한 형식으로 나오게 됩니다. 여기서 한번 알고 가면 대충 뭔지 감이 오실 겁니다. 위의 5가지가 뭔지 아시면 사용하는데 크게 문제 되는 부분은 없을 겁니다. 사용법 자체가 메뉴에 다 있는 셈입니다.
1. offset
오프셋은 범위를 나타낸다고 보시면 됩니다. 모서리 부분의 빨간색 선으로부터 범위 영역인 초록색 선까지의 거리를 나타냅니다. 그러니 넓히면 넓힐수록 둥글게 되는 범위가 커진다고 볼 수 있겠습니다.
2. Segment
세그먼트는 이 초록색 범위 사이를 얼마나 많이 쪼갤 것인가를 나타냅니다.


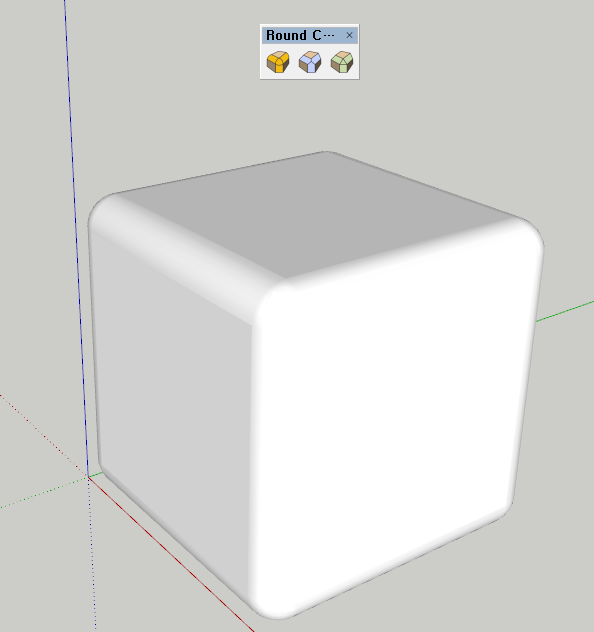
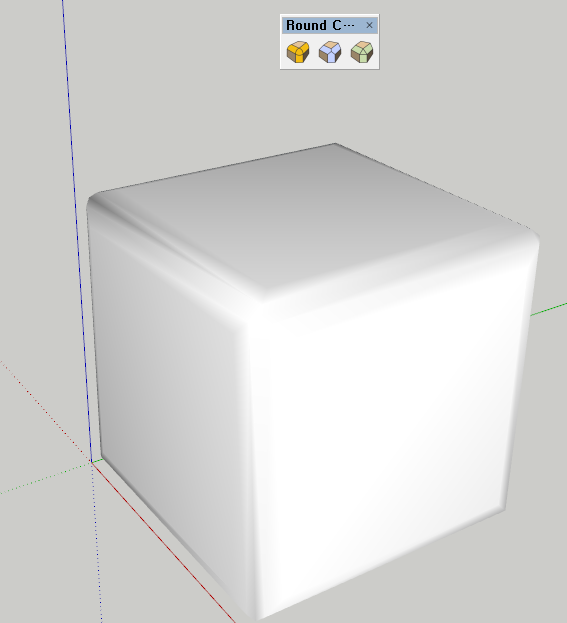
▲ 왼쪽이 세그먼트 1인 상황 오른쪽이 5인 상황입니다. 확실히 다른 게 느껴지시죠? 세그먼트 숫자가 높을수록 둥글어지는 사황이 훨씬 자연스러워집니다.
3. corner
꼭짓점 부분에 관한 부분인데, 라운드 코너에서는 크게 무엇을 체크하든 크게 느낄 수 없습니다. 하지만 샤프 코너로 가게 되면 크게 달라지는 부분이 있으니 뒤의 샤프 코너에서 따로 설명드리도록 하겠습니다.
4. edge properties
엣지 부분의 경계선 내부의 세그먼트 경계 소프트를 줄 것인지 일반 실선으로 표현할 것인지 등을 결정할 수 있습니다.


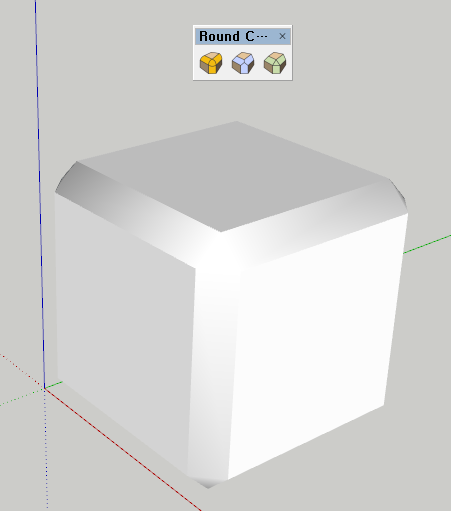
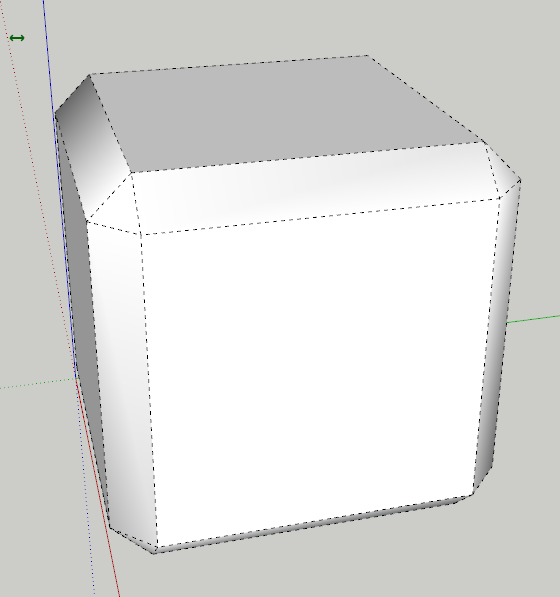
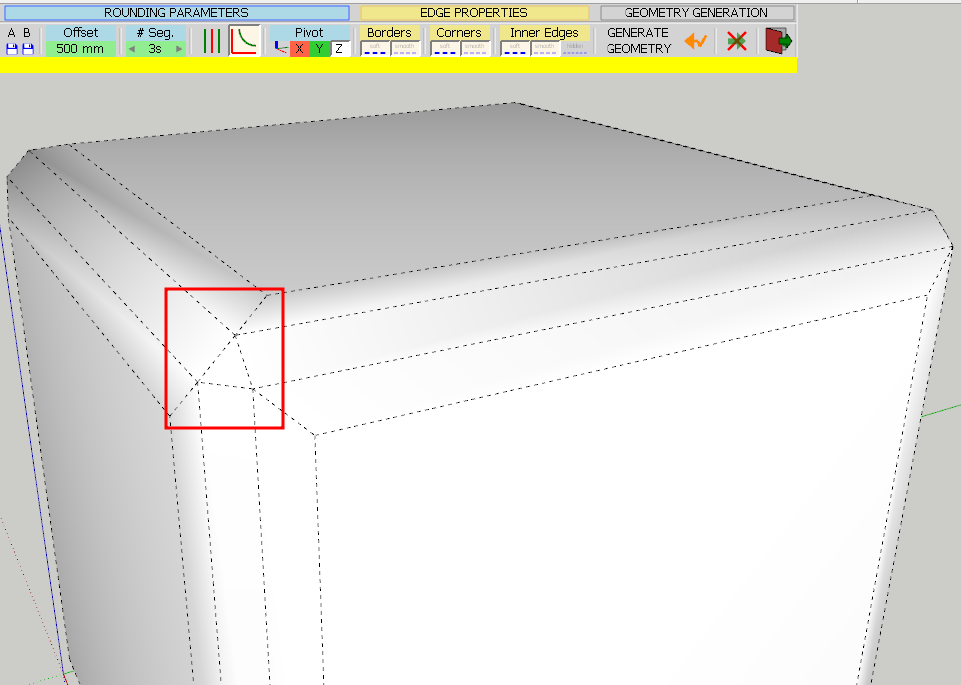
▲ 따라서, 조정하는 것에 따라 위와 같은 결과 값을 얻을 수도 있습니다.
5. exit
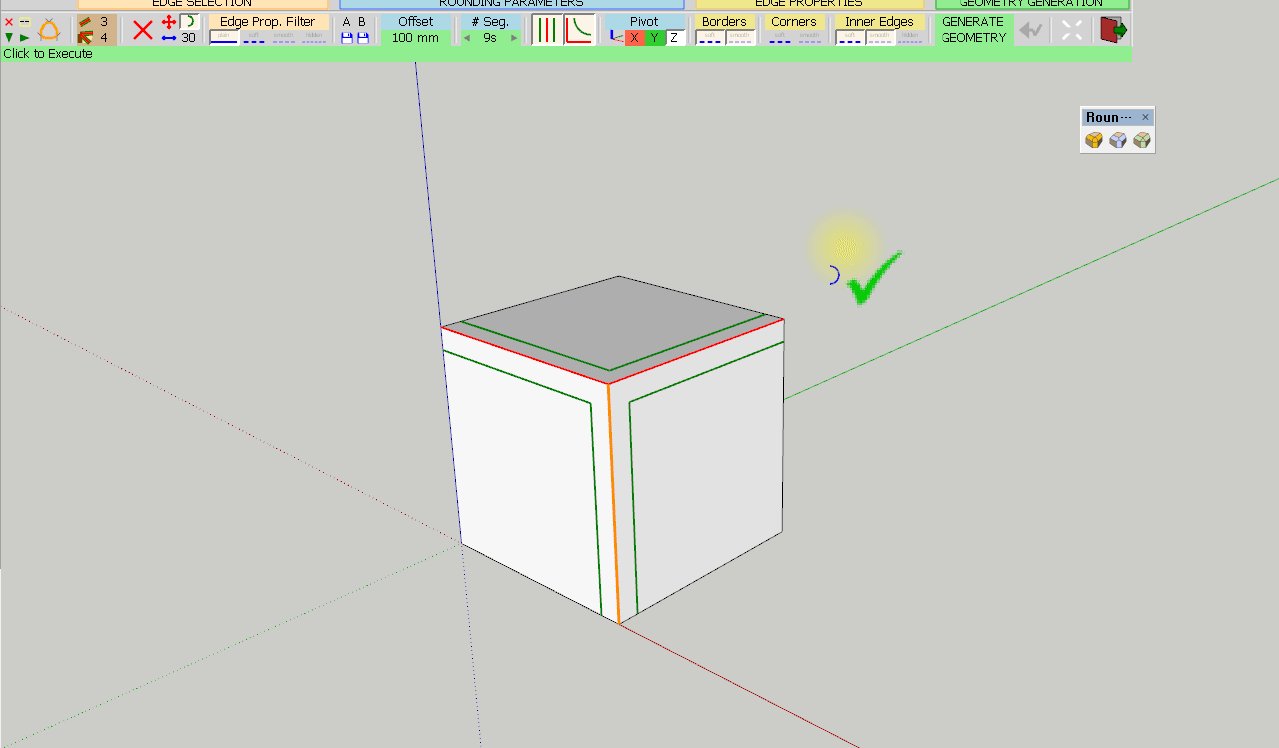
편집이 끝나고 종료하면 되겠습니다. 참고로 편집 모드인 상황에서 빈 공간에 커서를 두면 아래와 같이 변하게 됩니다.


▲ 메뉴의 수치를 수정하면 수정에 대한 확인 커서로 변경되며 여기서 클릭 시 메뉴에서 변경한 상태로 바로 변경됩니다.
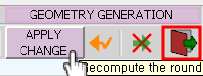
혹은 아래의 apply change를 누르면 되겠지만 마우스 커서를 위로 올려서 버튼 클릭보다는 빈 공간에 클릭 한번 하시는 게 더 편하실 겁니다.


▲ 위의 표시는 수정을 한 후의 편집 모드의 커서 상태입니다. 여기서 한 번 더 클릭을 하게 되면 위의 exit로 편집모드를 종료하게 됩니다. 아래 그림의 문 표시를 클릭해도 되지만 역시나 빈 공간에 클릭 한 번으로 종료하는 것이 훨씬 편할 것입니다.
Sharp corner
라운드 코너와 가장 큰 차이점은 꼭짓점과 모서리 부분을 좀 더 선명하고 뾰족하게 보여준다고 보시면 되겠습니다.
사용법은 사실 라운드 코너와 크게 다르지 않습니다. 그래서 모든 사용법이 라운드 코너와 비슷하여 따로 설명은 하지 않겠습니다.

다만, corner 부분에서 말했듯 꼭짓점 부분에 대한 부분이 크게 차이가 나는데요.


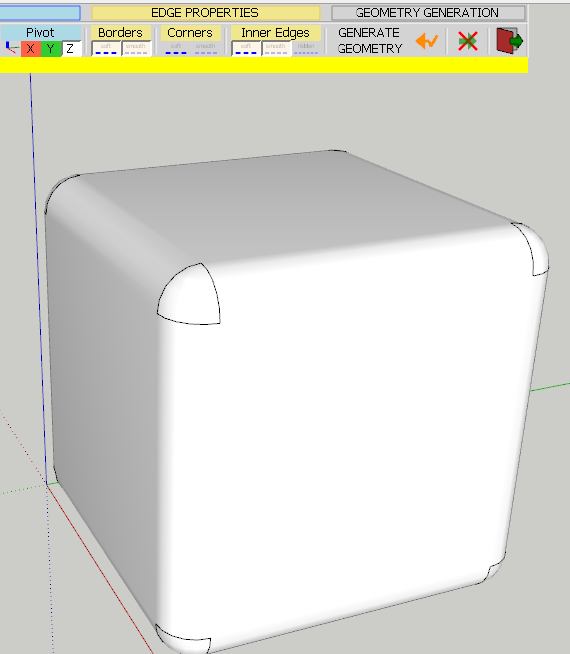
▲ 좌측, 우측 클릭 시 모서리 부분이 뾰족한 부분과 무뎌진 부분으로 나뉘는 모습을 볼 수 있습니다. 이는 세그먼트가 많아지면 많아질수록 차이가 작아지는 것도 볼 수 있습니다.
Bevel

베벨은 다른 두 가지 기능 보다 메뉴가 가장 큰 차이점을 드러냅니다. 영어 뜻에서도 말하고 있듯 비스듬한 사면을 뜻하기에 따로 세그먼트를 두지 않습니다.

▲ 위의 상황을 보시면 빨간색 선, 초록색 선이 다 있긴 하지만 세그먼트 수를 설정하는 부분은 없는 것을 볼 수 있습니다.

▲ 따라서 위와 같이 엣지 부분의 소프트와 스무스를 끈 상태에서 오브젝트 자체의 사면을 만드는 것에 집중할 수 있는 기능이라 할 수 있겠습니다.
처음엔 다소 스케치업과 맞지 않는 느낌의 메뉴 때문에 익숙하지 않을 수도 있지만, 차츰 사용성의 편안함을 느끼실 수 있을 겁니다.



