구글 애드센스 무효트래픽 차단 방법
- Web Activities / Google Adsence
- 2023. 7. 11. 18:10
애드센스 하시면서 무효트래픽에 대한 경험은 다들 해보셨을 겁니다. 그런데, 이걸 방지한답시고 신고와 ip추적에 시간이 너무 많이 나가는 자신을 발견하셨을 겁니다. 오늘 그래서 그 시간을 절약할 방법에 대해 소개해드리려고 합니다. 이 방법을 사용하시면 무효트래픽 신고와 차단에 대해 좀 여유로워질 수 있을 겁니다. 티스토리, 워드프레스 둘 다 사용하는 법을 알려드리도록 하겠습니다.

차단 방법 소개
무효트래픽을 차단하는 방법 중에는 신고를 하는 방법이 있었고, 이 신고를 하는 것은 구글 애널리틱스를 이용하여 ip를 보고 이를 신고하는 방식으로 되었습니다. 그런데 이게 참 애널리틱스도 GA로 7월부터는 통합되면서 새로운 버전에서 쓰기가 생각 외로 까다롭고 매번 ip를 바꿔서도 들어보면 시간만 낭비되는 것 같아 정신력 소모가 너무 큽니다. 글만 써도 머리 아픈데 이런 것까지 신경을 써야 할까요?
이 방식은 무효트래픽으로 생각할 수 있는 4회 이상부터의 클릭에서 아예 사이트 밖으로 튕겨 나가도록 문구를 제시하며 해당 ip사용자를 나가게 합니다. 설치법도 간단하니 지금부터 바로 알려드리도록 하겠습니다.
차단 방법 설치
해당 방법 설치는 매우 간단합니다. 아래의 코드를 먼저 다운로드하여 주세요.
다운을 받으셨다면 해당 코드 전체를 복사해 주세요.
상단 괄호 글씨도 전부 다 복사해 주세요. html에 넣을 코드인데, 나중에 구분해 놓으시려면 애드센스 무효트래픽 방지코드라는 것을 표시해 주셔야 복사해서 가져갈 수 있겠죠?
티스토리


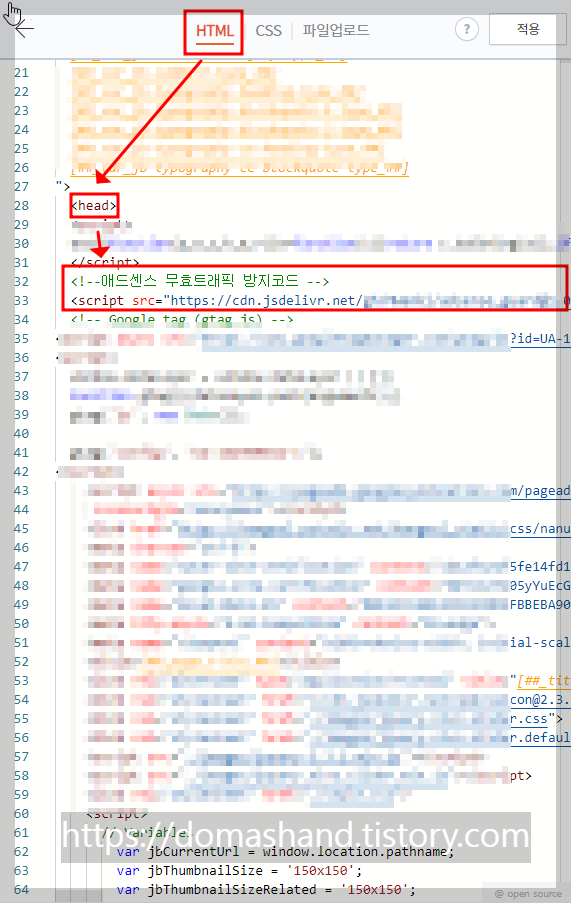
▲ 코드를 넣는 곳을 다들 아실 수도 있으나 오랜만에 들어가시는 분들은 스킨편집으로 들어가시면 되겠습니다. 여기서 다들 이제 기억나셨을지 모르겠네요. html로 들어가시면 되겠습니다.

▲ 위와 같이 head라는 곳 아래라면 상관없이 복사한 코드를 넣으시면 되겠습니다. 그러면 끝납니다. 그렇다고 확인한답시고, 자신의 블로그 광고를 누르시면 안 됩니다. 무효트래픽 방지 기능이 제대로 되었는지 확인하고 싶으시다면, 아래 차례에서 확인 가능합니다.
워드프레스
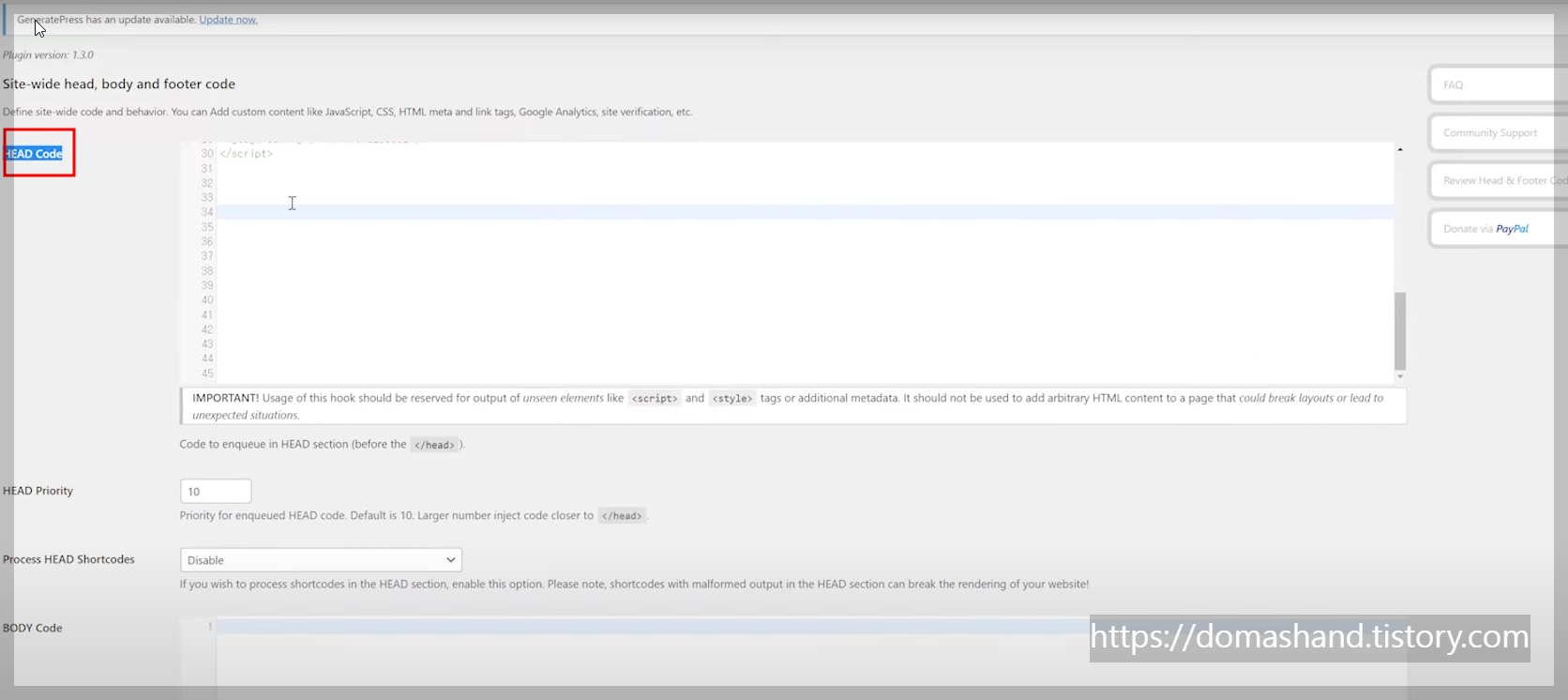
워드프레스도 티스토리와 다르지 않습니다. html에서 헤드 아래쪽에 코드를 넣으시면 됩니다. 플러그인을 사용하면 상당히 편하게 넣을 수 있겠죠?

▲ head & footer 플러그인을 사용하신다면 위와 같이 head 코드에 해당 코드를 붙이면 되겠습니다.
차단 기능 확인
차단 기능을 걸어 놓긴 했는데 확인할 방법이 없네요. 자신이 자신의 블로그의 광고를 클릭하면 안 되겠죠?
어차피 한 번만 확인하면 되기에 저는 크롬의 시크릿 모드를 사용했습니다.
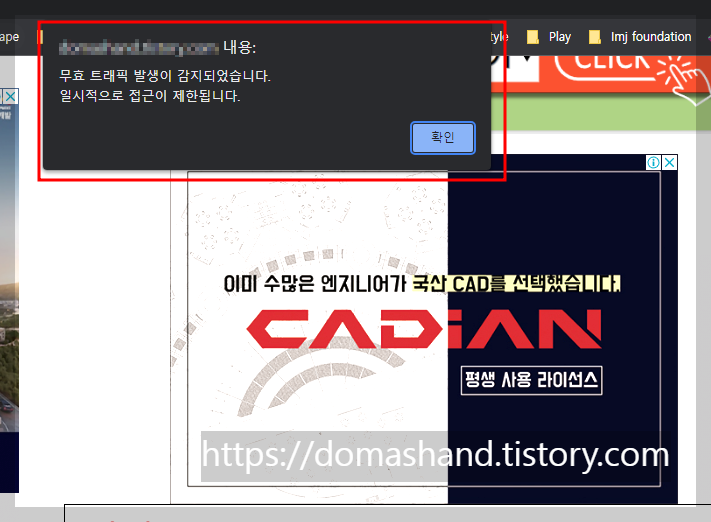
크롬을 일단 켜주시고요. ctrl + shift + N을 눌러 시크릿 페이지를 켭니다. 검은 화면의 창이 뜨는 것을 확인할 수 있을 겁니다. 여기에 자신을 블로그를 넣어주세요. 그리고 광고를 여러 번 클릭해 봅니다.

저는 4번 만에 무효트래픽 방지 문구가 뜨는 것을 확인하고, X로 warning까지 나오는 것을 확인할 수 있었습니다. 제대로 기능하고 있는 것만 확인하셨으면 되겠습니다.
다들 무효트래픽에서 좀 자유로워지셨으면 좋겠습니다.



