스케치업 jhs powerbar comps to Grid array 사용법
- 3D Design Program/Sketchup Ruby
- 2024. 4. 29. 09:47
어떠한 면 위에 우리가 배치하고 싶은 오브젝트를 등간격으로 행과 열로 놓고 싶거나 전체적으로 매스감을 주고 싶은 경우가 있을 겁니다. 스케치업의 move 툴의 다중복사를 이용하셔도 되겠지만 좀 더 간편하게 이용할 수 있는 방법이 jhs 파워바에 있습니다. 이 포스팅에서는 Comps to Grid array에 대해 알아보고 사용법에 대해서도 알아보도록 하겠습니다.
contents
Comps to Grid array

Comps to Grid array는 jhs 파워바의 초기 버전에는 없었습니다. 중간에 업데이트가 되면서 추가가 된 기능입니다.
이 기능은 시작 부분에서도 말씀드렸듯 정렬과 관련한 기능입니다.
플랫 한 면이라면 어떤 모양이든 그 내부를 원하는 오브젝트로 원하는 간격만큼 채울 수 있습니다.
단, 조건이 있다면 component여야 한다는 것입니다. 일반적인 그룹 형태로는 사용할 수 없습니다.

▲ 설정이 존재하며, 그리드 형식으로 배치된다는 것을 알 수 있습니다.
설정에는 간격, 각도, 그리드 타입, 방위가 있습니다. 당장 사용에 있어서는 방위보다는 나머지 간격, 각도, 그리드 타입이 배열을 시키는 데는 훨씬 즉각적으로 반응합니다. 아래에서 사용법을 알아보도록 하겠습니다.
사용법
일단 배열을 할 대상지(plat)가 필요 하겠죠? 그리고 그 위에 올라갈 오브젝트가 필요 할 것입니다.

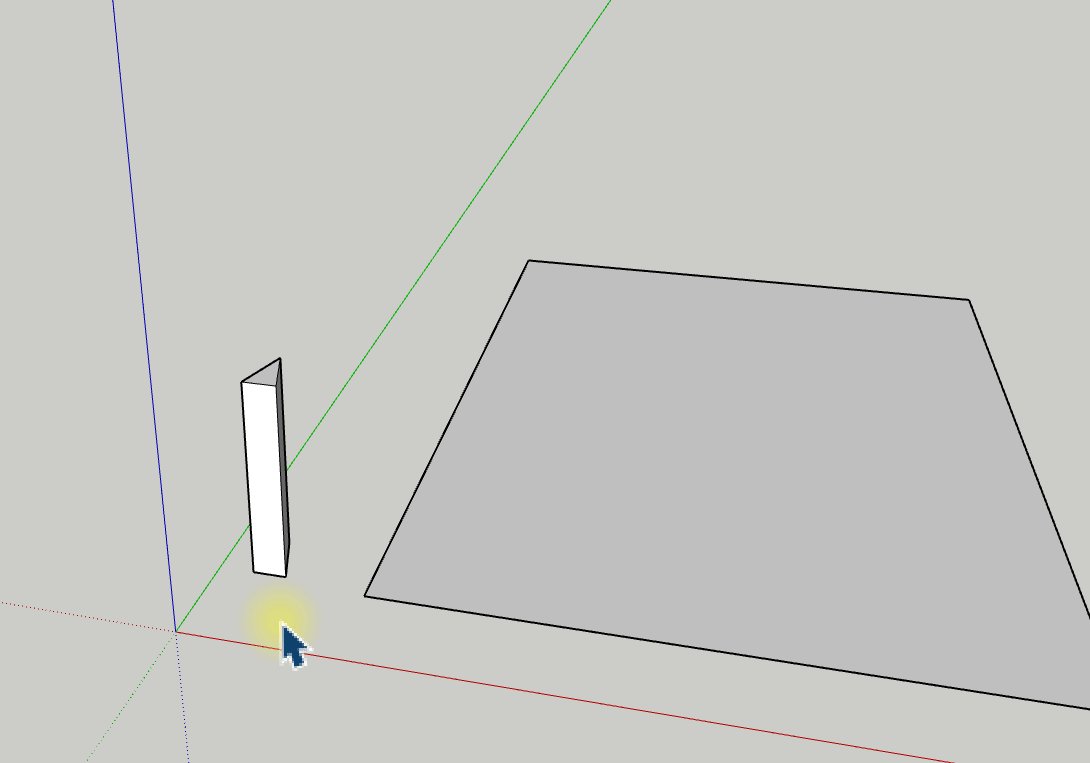
▲ 위의 네모난 평면(대상지)과 삼각형 형태의 기둥(오브젝트)으로 해보도록 하겠습니다.

▲ 사용법은 정말 간단합니다.
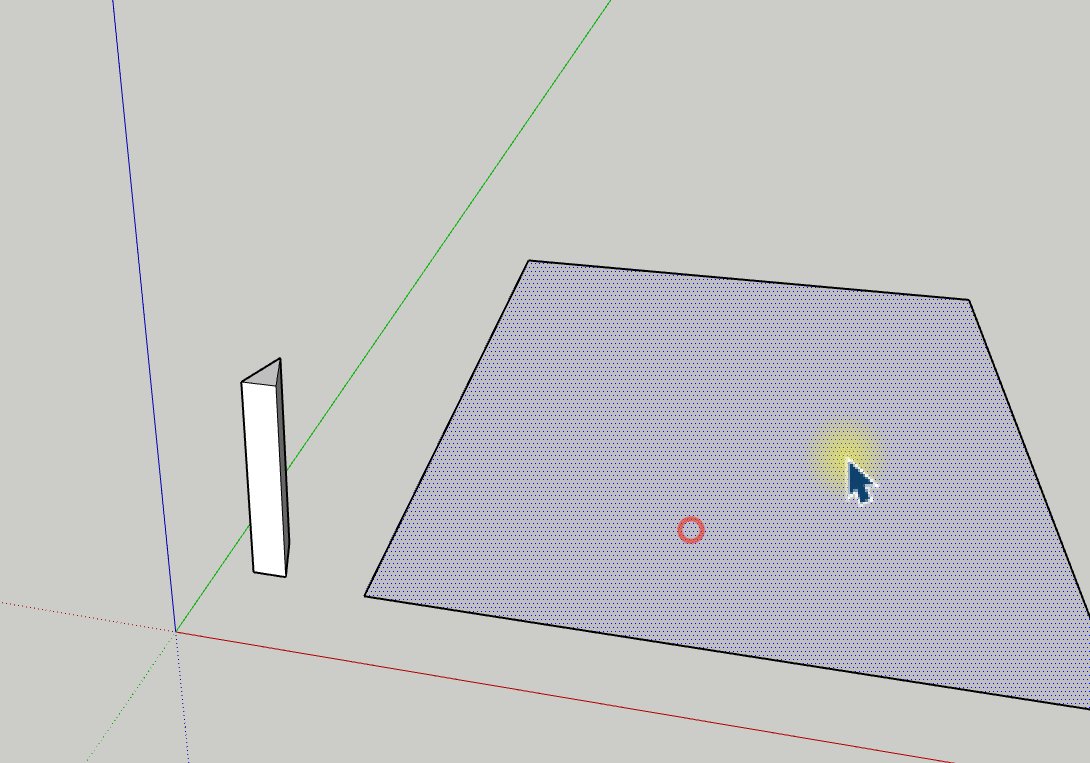
- 대상지 선택 (단일평면, 모양상관 없음)
- Comps to Grid array 클릭
- 설정 내 component 스크롤에서 찾기
- spacing, type 설정 후 OK
spacing과 type도 매우 쉽습니다.


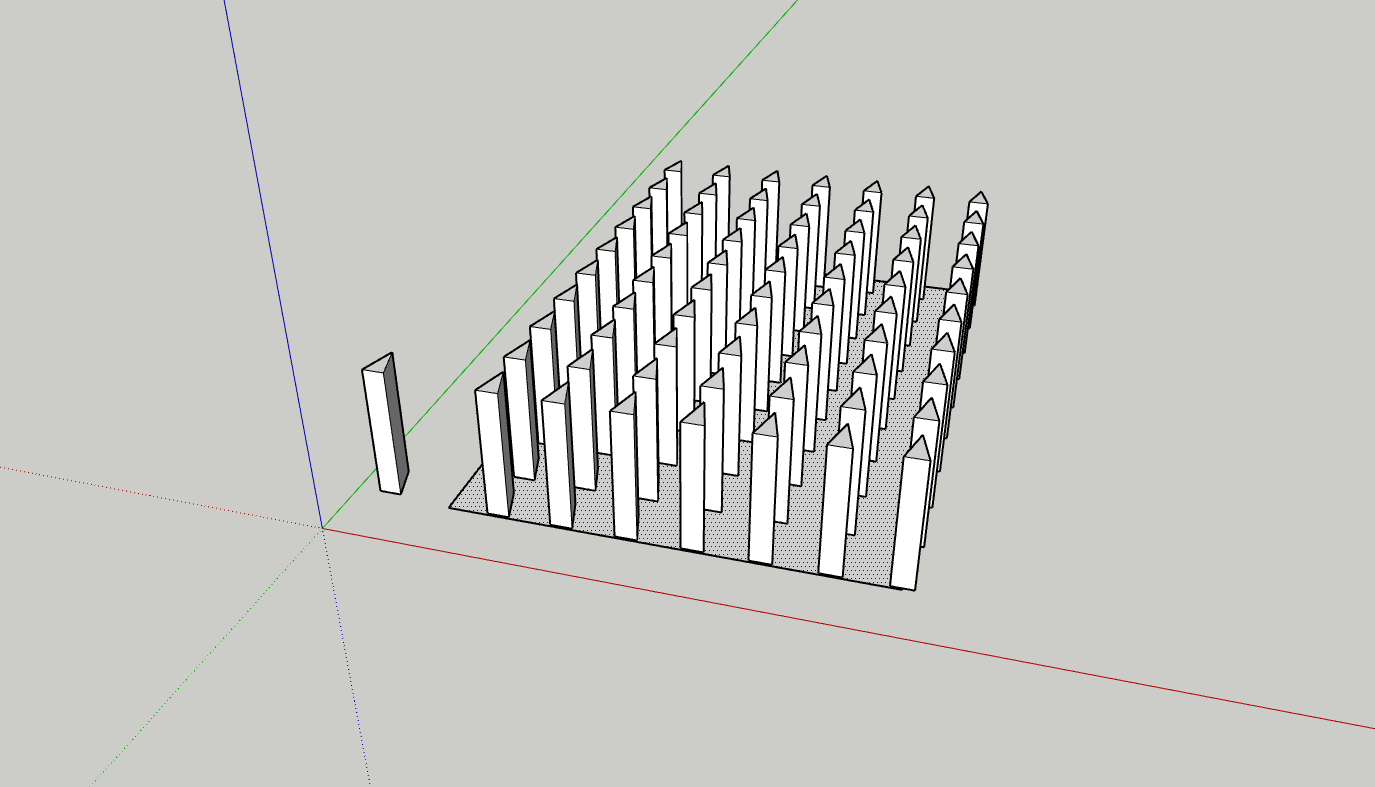
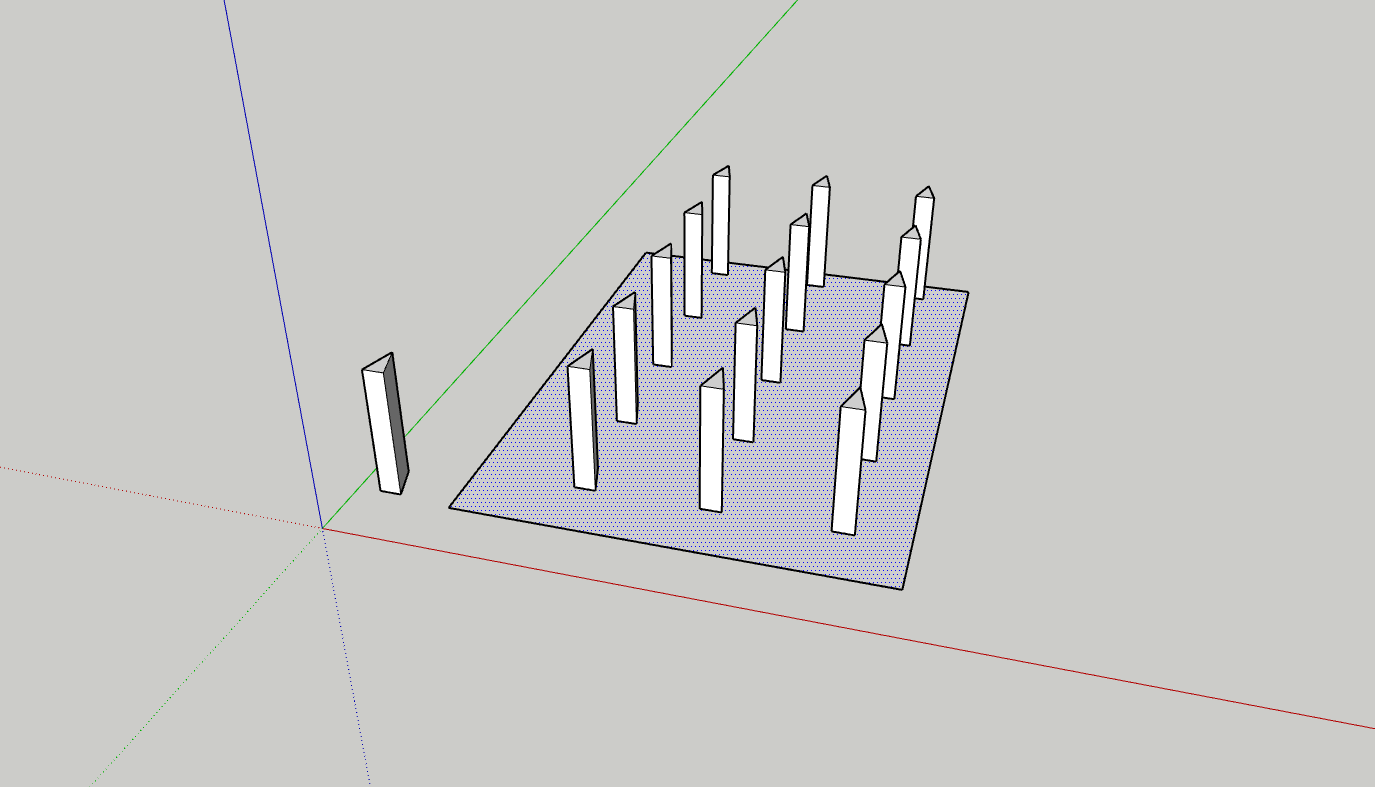
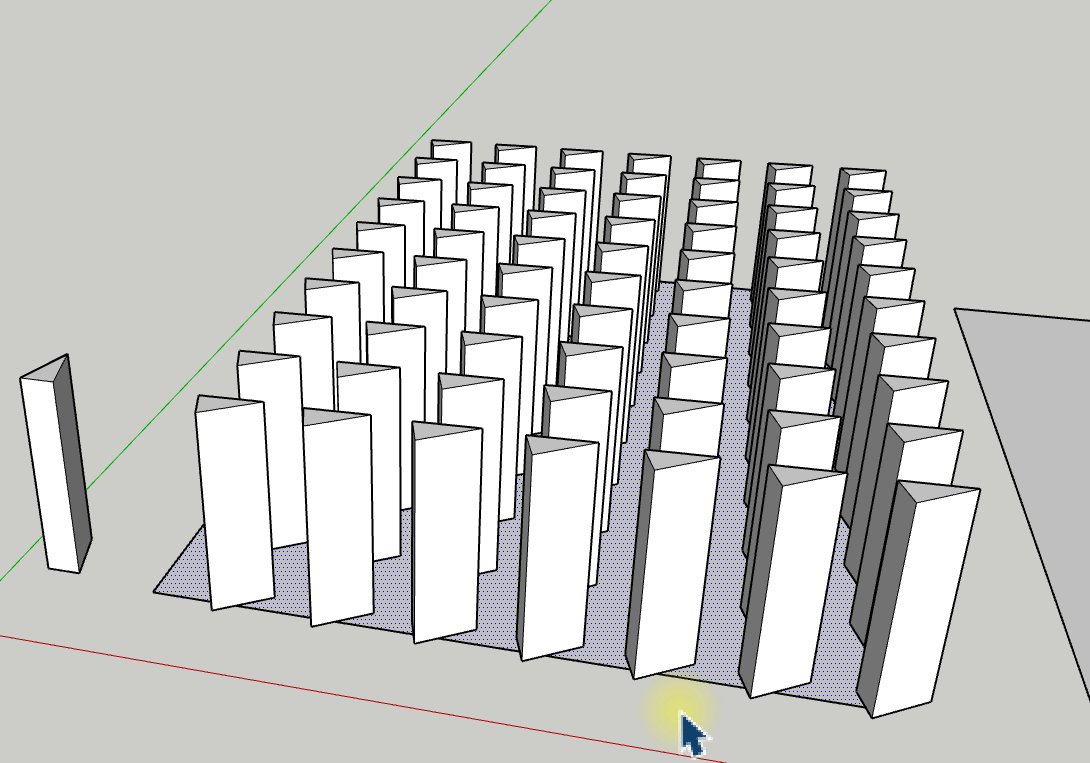
▲ grid spcing 좌 - 500mm / 우 -1000mm 인 상태입니다. 차이가 확실하죠?

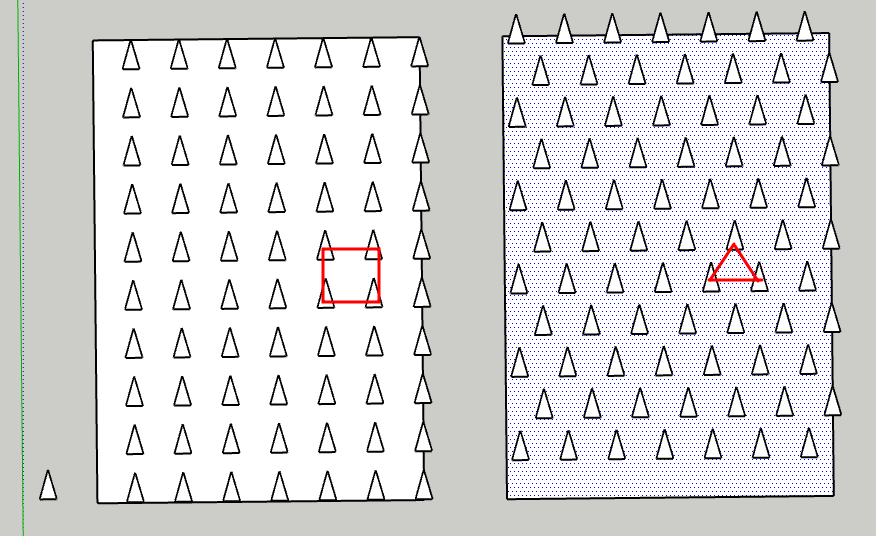
▲ 타입 위와 같이 사각형 형태의 배열과 삼각형 형태의 배열을 말합니다.

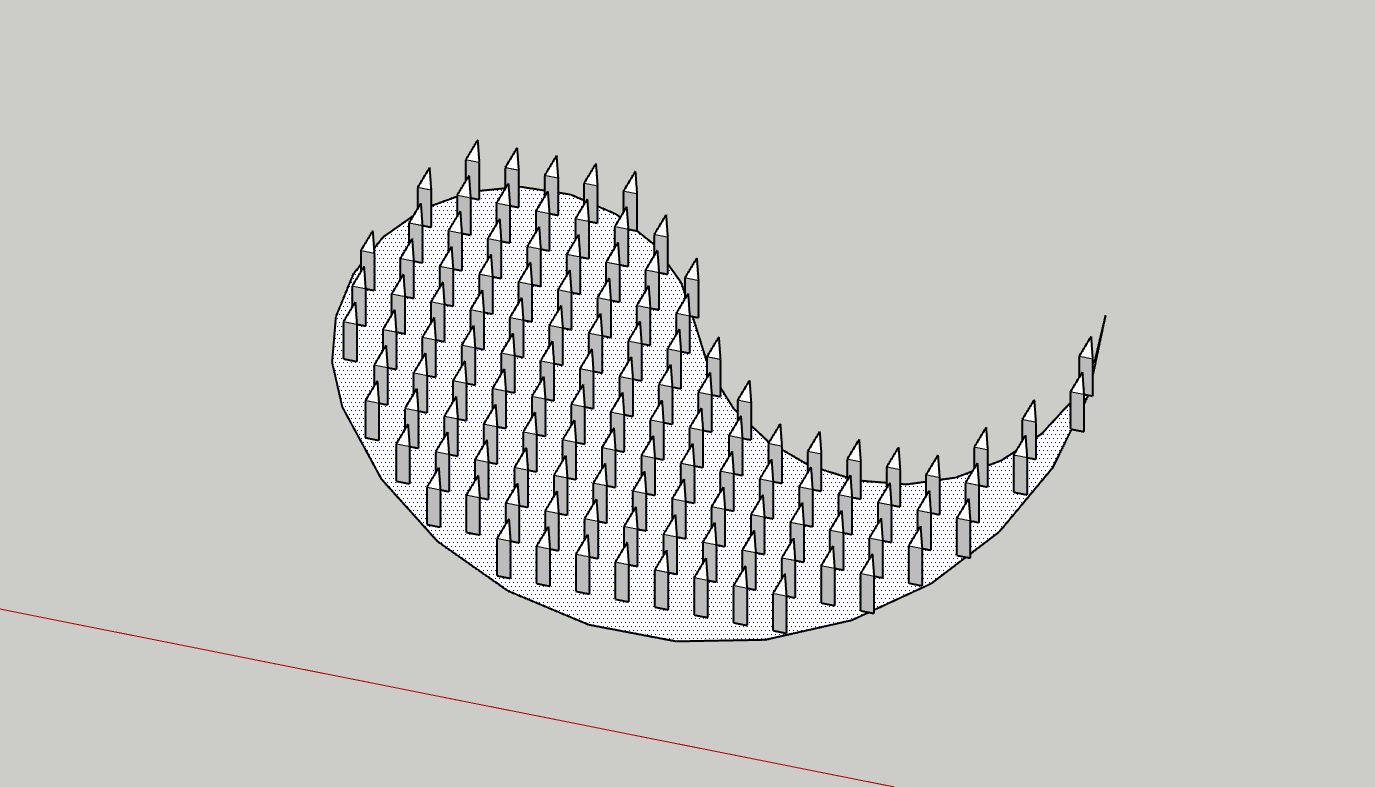
▲ 플랫 한 면이라면 위와 같이 사용하는데 아무 영향 없이 사용 가능합니다.
어? 그런데 저 삼각형의 방향은 어떻게 바꾸죠?라는 질문이 나올 수 있습니다.

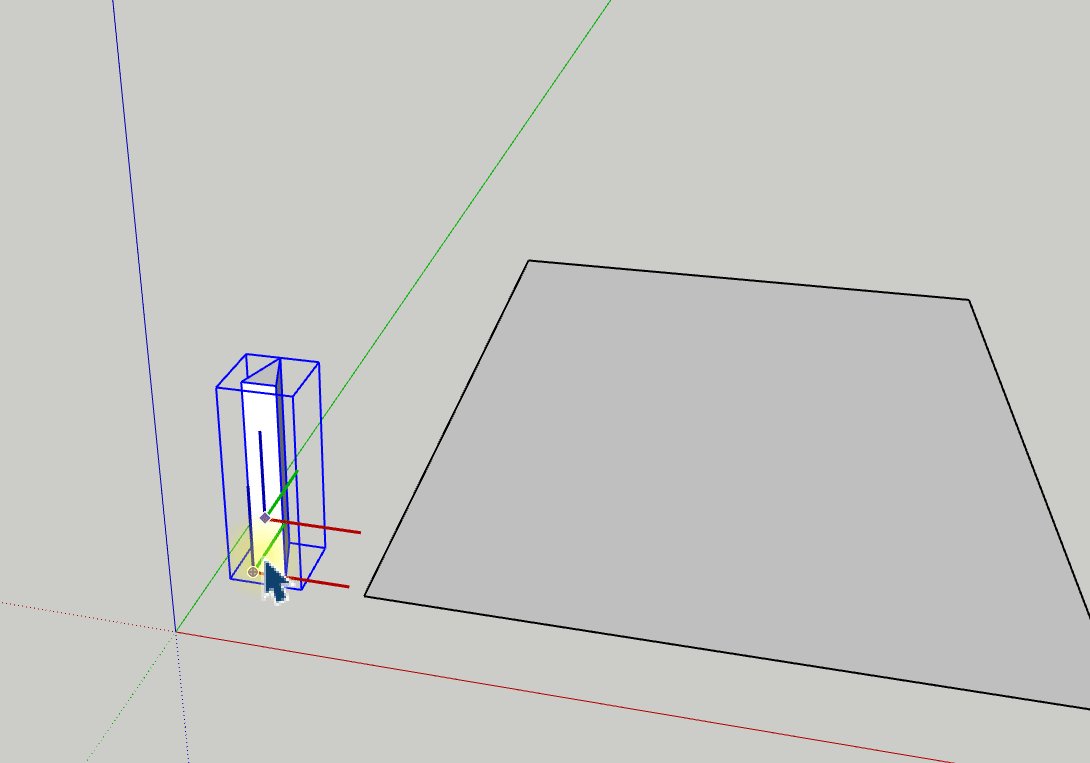
▲ 이 오브젝트가 컴포넌트라는 것을 잊어선 안됩니다.
컴포넌트 내부는 로컬 엑시스의 방향을 미리 바꿔놓고 사용하신다면 위와 같이 내가 원하는 방향에 맞게 사용가능합니다.
사실 등간격으로 저렇게 무지막지하게 배치하는 일이 생각보다 많이 없습니다. 하지만 저런 많은 수의 오브젝트를 한꺼번에 고르게 배치하는 것 역시 쉽지 않죠. 그래서 이 플러그인은 다른 랜덤형의 플러그인과 함께 사용하는 것이 좋습니다. 나중에 이 방식을 선행하게 된다면 링크 걸어 놓도록 하겠습니다.
